サイトのモバイルフレンドリー度は大丈夫!?
2014/11/29
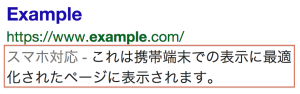
ますます重要になるスマートフォン対応ですが、Googleは2014年11月中旬にモバイル版の検索結果に [スマホ対応] というラベルを追加することを発表しました。
まずは欧米でのスタートになるかと思いますが、日本語圏にも順次導入予定のようです。
使い手の立場からすると利便性は高いかもしれませんね。
モバイルフレンドリーとは
モバイルフレンドリーとはかくあるべきというGoogleの指標です。
携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
ズームしなくても判読できるテキストを使用していること
ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
現段階では1ソースの場合(レスポンシブデザイン、あるいはモバイルサイトを用意していないなど)は検索順位決定にPCサイトの評価がモバイルでも使われています。
これは上記の条件を満たしていない、いわゆる「モバイルフレンドリー度が低い」状態でも、モバイルでの検索結果には影響していないことを意味します。
しかし、この先ずっとそうでしょうか?
モバイルの検索結果でモバイルフレンドリーがランキング要因となるのは、ごく自然な流れのように思います。
[スマホ対応] ラベルはその序章なのかもしれません。
サイトのモバイルフレンドリー度をチェックする
ウェブマスターツールのモバイルユーザビリティの項目で自分のサイトが上記のモバイルフレンドリー指標に準拠しているか確認できます。
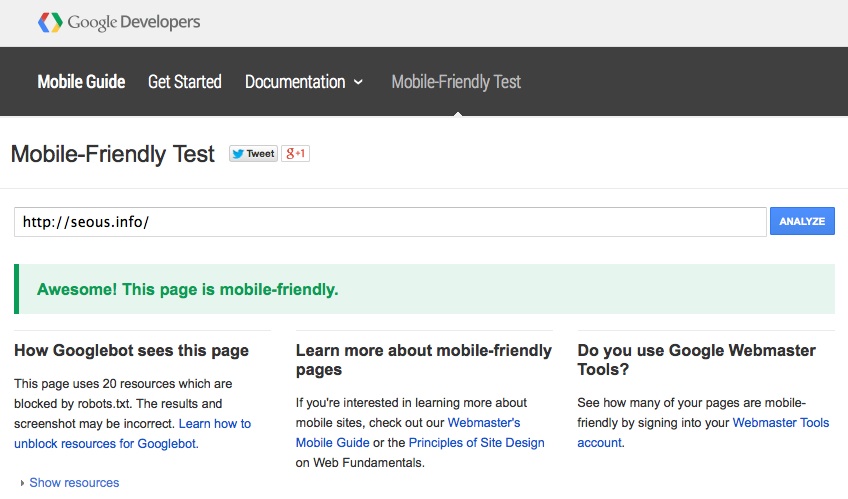
また、Google Developers Toolにもをチェックツールが用意されています。
URLを入力するだけでチェックができます。
下記のようにグリーンで「Awesome! This page is mobile-friendly」と表示されれば合格です。
問題がある場合は赤字で「Not mobile-friendly」となり、改善点が表示されます。
上記の場合は・・・
文字が小さ過ぎて読みにくい。
リンクが小さくタップし辛い。
モバイルデバイスに適したビューポイントが設定されていない。
ですね。
表示速度もユーザビリティには重要な要素
上記のMobile-Friendly Testにはモバイルでの表示速度チェックは含まれていませんが、回線速度の低いモバイルではPC以上に重要な要素だと思います。
下記でサイトの表示速度を測定できますので、対策を怠らないようにしましょう!


















 WEBサービスの構築・監修が生業の
WEBサービスの構築・監修が生業の