ひと昔前なら画像で表現していたようなアイコン。
ウェブフォントの登場によって、描画速度が速く手軽に挿入できるテキストフォントとして使用できるようになりました。
メニューや見出しなど、重宝するケースは非常に多いですよね。
もちろん、ウェブフォントですから、 iPhone や Android などスマホでもアイコン表示できます。
今回はフリーのアイコンフォントで有名どころのFont Awesomeの使い方についてまとめてみたいと思います。
超お手軽な導入方法
手軽に利用できるのが、 Font Awesome がアップされているサーバー上からウェブフォント&CSS を読み込んで使用する CDN 版でほんとうに簡単な記述だけでアイコンフォントを表示できます。
裏返すとフォントの表示そのものがサーバー側に依存されることから、高負荷やトラブル時に自分でコントロールできないということになります。また、 i タグを使ってインライン要素として表示するため、 html ソース上はあまり意味のない記述になってしまいます。
しかし、極端な話、ヘッダさえ編集できれば無料ブログでも使えますし、何よりお手軽にアイコンフォントを使えるというメリットは大きいと思います。
ヘッダで CSS を読み込む
Font Awesome 用の CSS を読み込むために、 html ソースの<head></head>の間に下記の 1 行を追加します。(WordPress ならば header.php)
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet">フォントの挿入方法
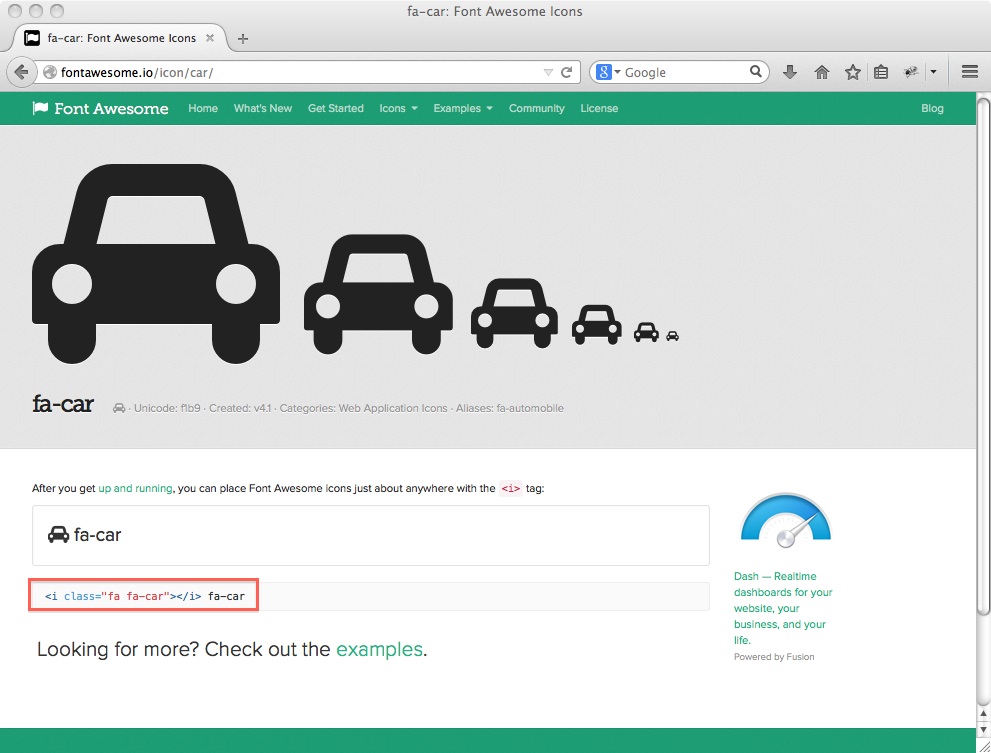
下記の Font Awesome のサンプルページより、使いたいアイコンフォントをクリックします。
例として車のアイコンフォントを選択してみました。
タグが表示されますので、コピーして挿入したい場所にペーストします。
見出しやリストの先頭にも挿入することもできます。

<i class="fa fa-car"></i> fa-carfa-car
アイコンの色や大きさを変更する場合は下記のように html 上でスタイルを追加するのが手軽かと思います。
<i class="fa fa-car" style="color: green;font-size:3em"></i> fa-car カラー:グリーン/フォントサイズ:3emfa-car/カラー:グリーン/フォントサイズ:3em
スタイルバリエーション
上記でフォントサイズ指定を行いましたが、実は Font Awesome の css には様々なバリエーションのスタイルが用意されています。
クラスにフォント名+スタイルを加えることで、アイコンを装飾できます。
アイコンサイズの変更
フォントサイズは fa-lg から fa-5x までの 5 パターンが用意されています。
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
アイコンの回転
スタイル fa-spin はアイコンを回転させることができます。
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
アイコン幅を固定する
等幅フォントではありませんので、リストなどに使用した場合は文字の先頭がずれてしまいます。
fa-li はフォントの幅を固定することでこれを揃えます。
メニューなどに使うパターンですね。
<ul class="fa-ul">
<li><i class="fa fa-check-square fa-li"></i>can be used</li>
<li><i class="fa fa-spinner fa-spin fa-li"></i>as bullets</li>
<li><i class="fa fa-square fa-li"></i>in lists</li>
</ul>- can be used
- as bullets
- in lists
その他、角度指定配置や回り込みなどのスタイルバリエーションが用意されています。
自分のサーバーに Font Awesome をインストールする
こちらは自サイトのサーバーにフォントをアップロードする方法です。
フォントのアップロード
希望のバージョンをダウンロードします。
今回は自前でスタイル定義しますので、フォントデータのみアップします。
以下の 5 種類のフォントデータが用意されていますので、適時、必要なものをアップロードください。
fontawesome-webfont.otf
fontawesome-webfont.woff
fontawesome-webfont.ttf
fontawesome-webfont.eot
fontawesome-webfont.svg
わたしはウェブフォントではwoff・truetype・eotの 3 種類を使用しています。
CSS でアイコンフォントを定義
まずは Font Awesome をウェブフォントとして使用できるよう定義します。
例として、xample.comのルート直下の font フォルダにアップロードします。
@font-face {
font-family:FontAwesome;
src: url('http://xample.com/font/fontawesome-webfont.woff')format("woff"),
url('http://xample.com/font/fontawesome-webfont.ttf') format("truetype"),
url('http://xample.com/font/fontawesome-webfont.eot?') format("eot");
}
.FontAwesome{font-family: 'FontAwesome';}html ソースでアイコンフォントを指定する
次にフォントスタイルを指定します。
こちらは CSS 上でフォントコードを指定する必要があります。
使用したいバージョンよりアイコンのコードを参照ください。
→Versions of Font Awesome
&#x は\となりますので、下記を参考にフォントコードを指定ください。
例 1)[]→\f037
例 2)[]→\f09a
見出しのはじめに表示する
シンプルな見出しの先頭などでの使用を想定しています。
<style>
.icon:before { /* 要素の先頭 */
font-family: 'FontAwesome';
content:"\f13d";/* FontAwesome フォントコード */
color: #E44D26; /* アイコンの色 */
margin-right :3px;/* アイコンと要素の空き調整 */
}
</style>
<h2 class="icon">見出しサンプル</h3>リストメニューに使用する
こちらは実際に使用する機会が多そうなリストメニューでアイコンフォントを表示させます。
疑似クラスを使うため、シンプルな html ソースとなります。
CSS のポイントはテキスト先頭を揃えるために、フォントの幅を設定しているところです。(オリジナルのスタイルを参考にさせてもらっています)
<style>
ul#menu li:nth-child(1):before { /* リストの 1 番目の先頭 */
font-family: 'FontAwesome';
color: #E44D26; /* アイコンの色 */
content:"\f015";/* FontAwesome フォントコード */
margin-right :3px;/* アイコンと要素の空きを調整 */
display: inline-block;
width: 1.2857142857142858em;/* アイコン幅を指定 */
text-align: center;
vertical-align: middle;
}
ul#menu li:nth-child(2):before { /* リストの 2 番目の先頭 */
font-family: 'FontAwesome';
color: #E44D26; /* アイコンの色 */
content:"\f191";/* FontAwesome フォントコード */
margin-right :3px;/* アイコンと要素の空きを調整 */
display: inline-block;
width: 1.2857142857142858em;/* アイコン幅を指定 */
text-align: center;
vertical-align: middle;
}
ul#menu li:nth-child(3):before { /* リストの 3 番目の先頭 */
font-family: 'FontAwesome';
color: #E44D26; /* アイコンの色 */
content:"\f058";/* FontAwesome フォントコード */
margin-right :3px;/* アイコンと要素の空きを調整 */
display: inline-block;
width: 1.2857142857142858em;/* アイコン幅を指定 */
text-align: center;
vertical-align: middle;
}
ul#menu li:nth-child(4):before { /* リストの 4 番目の先頭 */
font-family: 'FontAwesome';
color: #E44D26; /* アイコンの色 */
content:"\f127";/* FontAwesome フォントコード */
margin-right :3px;/* アイコンと要素の空きを調整 */
display: inline-block;
width: 1.2857142857142858em;/* アイコン幅を指定 */
text-align: center;
vertical-align: middle;
}
</style>
<ul id="menu">
<li><a href="#">メニュー 1</a></li>
<li><a href="#">メニュー 2</a></li>
<li><a href="#">メニュー 3</a></li>
<li><a href="#">メニュー 4</a></li>
</ul>まとめ
サーバーにフォントをアップロードする場合は多少面倒ですが、メニューなどアイコンフォントを使用する範囲が限られる、またはソースをきちんと仕上げたい場合はスタイルシートを自前で用意しています。
逆に本文中にも都度挿入する場合は圧倒的に CDN の方が楽ですが、わたしはケースバイケースで使い分けています。
Font Awesome は 4.7.0 というバージョンが登場しており、より多くのアイコンフォントが使用できるようになっていますね。
いずれの方法でもiPhone や Android などモバイル端末でもきちんと表示できます。
この記事にはQR コードをつけましたので、ぜひスマートフォンでも表示確認してみてください。
この記事が役に立ったら「いいね」!