WordPress でお知らせを表示したい。
What's New などはコーポレートサイトや EC サイトのトップページでは必須です。
ブログでも更新履歴や新着情報などを表示するケースはあります。
ただし...
「新年の挨拶が 3 月になっても表示されている」
「もう秋なのに夏休みの案内」
実際によく見かけるパターンですが、いただけませんよね。
更新履歴を表示してもそれが数か月前であれば、頻繁にメンテナンスていないことを告知しているようなもの、表示するだけマイナス印象ではないかとさえ思ってしまいます。
今回は WordPress でのお知らせ・更新履歴表示の仕組みを紹介します。
プラグインは使いません。
トップページはもちろん、記事内で使えるショートコードで実装します。
しかも、一定期間を過ぎるとお知らせ自体が非表示になるという、ものぐさ仕様です(笑
サブループ WP_Query を使う
WP_Queryのサブループを使うショートコードです。
functions.phpに記述します。
<?php
function getNews($atts){
$wp_query = new WP_Query();
$args = array(
'order' => 'DESC',
'posts_per_page' => 2,
'post_type' => 'post',
'tag' => 'news',
'date_query' => array(
array(
'after' => '30 day ago',//30 日以内の投稿
'before' => 'now'
)
),
'ignore_sticky_posts' => true,//先頭に固定表示を除外
'post_status' => 'publish'
);
$wp_query->query($args);
if ( $wp_query->have_posts()) {
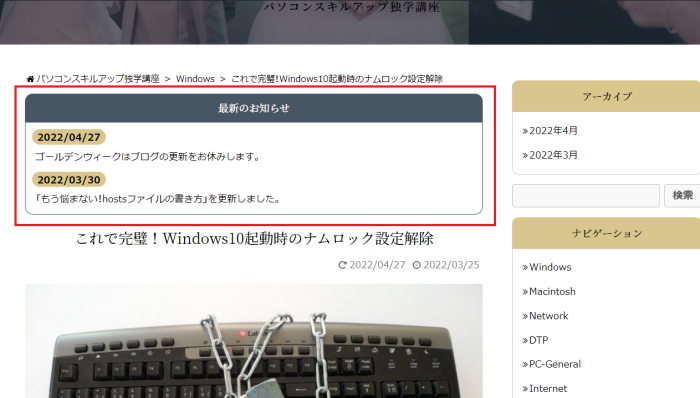
echo "<h2>最新のお知らせ</h2>";
while( $wp_query->have_posts()) {
$wp_query->the_post();
if ( get_the_modified_date('Y/n/j') != get_the_time('Y/n/j') ) {
the_modified_date('Y/m/d');
} else {
the_time('Y/m/d');
}
the_content();
}
}
wp_reset_postdata();
}
add_shortcode("Newsinclude", "getNews");
?>実際にはお知らせを出力したいトップページなりの該当箇所にショートコード[Newsinclude]を記述します。

本来はお知らせ用にカスタム投稿タイプを用意する方がよいのかもしれませんが、ここではシンプルに解説するため、通常の投稿を使っています。
newsというタグを付けた投稿をお知らせとして表示する仕組みです。
このため、お知らせ一覧はnewsというタグアーカイブで表示できます。
そして、キモのdate_queryにより、指定期間内に記事がなければ、見出しを含めたお知らせの自体を表示しません。
この例では 30 日ですね。

お知らせ投稿は検索エンジンにインデックスさせるべき?
'post_status' => 'publish'は公開済み記事です。
つまり、そのままで検索エンジンの登録対象となります。
このような投稿ほとんどのケースで数行の挨拶文や営業案内などでしょう。
ユーザーへの告知としては重要でも、検索対象としては投稿単体に価値はありません。
SEO 的観点では、いわゆる低品質コンテンツといえます。
わたしなら検索エンジンにインデックス不要を伝えるnoindexを付与します。
また、下書き保存を前提に対象ステータスを'post_status' => 'draft'とすれば、読み込み表示はされるものの、記事単体は非ログインとなる一般ユーザー(検索エンジンも)には表示できないため、このような考慮をする必要はありません。
実際にはサイトが健全に構築されていれば、それほど気にしなくても問題ありません。
毎回、ボリュームのある内容になるであれば、お知らせでの表示は抜粋として詳細はリンクを付けるのがよいでしょう。
https://seous.info/wp-seo/2729
この記事が役に立ったら「いいね」!

