403 とはウェブページに対するリクエストへのサーバーからのレスポンスコードです。
おもな原因は権限のないアクセスですが、 WordPress でのプログラム的なエラーでも 403 でページにアクセスできなくなるケースが発生します。
403 ページとは不吉なもの(笑
かならずしもそうでもないのですが、この記事はその解消方法ではなく、その際に表示するエラーページについての解説です。
WordPress で構築したサイトのほとんどはページが見つからない場合の 404 ページ(Page Not Found)が用意されています。
テンプレートに404.phpを用意することで任意のエラーページを表示させることができますが、許可されていないアクセスに対する 403(Forbidden)はサーバーのデフォルト表示になります。
どうせなら、 403 エラーもオリジナルページを表示させたいものですよね。
デフォルトの 403 ページ
レンタルサーバーなどホスティングサービスであらかじめ用意されている 403 ページはやはり味気ないです。
たとえば、ロリポップだとこんな感じです。
コーポレートや EC サイト系ではいただけませんよね。

オリジナルの 403 ページを表示
ということで、 403 エラー時にオリジナルページを表示させてみましょう。
htaccess を使える場合は手順としてはそれほど難しくなく、基本は下記の 2 工程のみです。
- ページを用意
- エラー発生時にこのファイルを表示させる
403.hmtlを静的 HTML ファイルとして作成してルート直下にアップロードします。
シンプルに文字コードと viewport の指定のみで書くと、このような感じでしょうか。
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"> </head>
<body>
<div>
<h1>HTTP 403 Error</h1>
<h2>Forbidden</h2>
</div>
</body>
</html>この場合の htaccess への追記は以下です。
ErrorDocument 403 /403.htmlWordPress の場合は 404 のようにテーマ内に 403 テンプレートを用意する方法もあります。
ErrorDocument 403 /wp-content/themes/themes-name/403.php念のためにステータスコードが転送の 301 ではなく、きちんと 403 が返ることを確認ください。
ステータスコードチェッカー
ダンプ出力してステータスコードを確認することもできます。
<?php var_dump(http_response_code());?>htaccess での指定でうまくいかない場合は各サービスに確認ください。
意図的に 403 を発生させる
検証のために 403 発生させる必要がありますね。
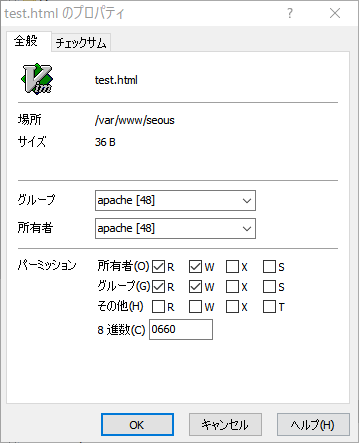
基本的に閲覧権限のないファイルへのアクセスは 403 となりますので、 test.html など適当なファイルをサーバー内に設置して、パーミッションを 660 や 640 にします。
このファイルにアクセスすることで意図的に 403 を発生させることができます。

403 ページの例
サンプルとしてこのサイトのルート直下に js という一般のアクセスを許可していないフォルダを作成していますので、アクセスしてみてください。
オリジナルの 403 ページが表示されます。
https://seous.info/js/
ちなみにこちらはこのサイトのダッシュボードへの通常のログイン URL です。
https://seous.info/wp-login.php
わたしは乗っ取り被害の多い WordPress のログイン URL は自前の仕組みで変更しており、wp-login.phpへのアクセスにも 403 を返しています。
この 403 はシンプルなページですが、ベースにされたい方はご自由にお使いください。
画像も Base64 でエンコードして HTML に埋め込んでおり、 1 ファイルで完結します。
テーマに追加、かつ、 PHP で何らかの制御を行う場合は403.phpとして、必要な追記を行います。
403 ページサンプルダウンロード
エラーページにもオリジナリティが必要!?
実際のところ、意図的に 403 にアクセスしてくるユーザーは微妙です。
ただ、 404 などのエラーページはアクセスしたユーザーが困らないように案内するというのはもちろんのこと、せっかく拾ったアクセスを有効につなげるという意識は大切でみなさん工夫されているようです。
リコメンドを意識して人気記事をリスト表示する、ショップ系だと売れ筋商品を掲載するなど、その先を見てみようという工夫がエラーページにも必要ですね。
魅力的なエラーページのサイトを探してみてもおもしろいかもしれませんね!
この記事が役に立ったら「いいね」!

