Print Invoice & Delivery Notes for WooCommerce は WooCommerce で請求書・納品書・領収書が作成できる無料のとても有用なプラグインです。
→公式プラグインディレクトリ
実際に出力する書類の種別ごとに記載内容を変えるケースは多いと思います。
wcdn_order_info_fieldsフィルターフックで情報を追加することが可能なのですが、種別によって表示非表示をコントロールするのであれば、ほとんどのケースで CSS だけで制御できます。
紙での出力、 PDF ファイルなどに出力してデータ渡しする場合も有効です。
CSS はプラグインフォルダ内に存在しますが、これをテーマ内に設置することでオーバーライド可能です。
woocommerce-delivery-notes/templates/print-order/style.css
↓
適用テーマ/woocommerce/print-order/style.css
該当フォルダがない場合は作成します。
プラグインのアップデートで上書きされることもありません。
表示項目を CSS で制御してみる
このプラグインでの各書類の出力はHTMLで種別ごとの本文bodyにはそれぞれクラスが付与されています。
請求書
<body class="invoice">
納品書
<body class="delivery-note">
領収書
<body class="receipt">
入金先を請求書だけに出力
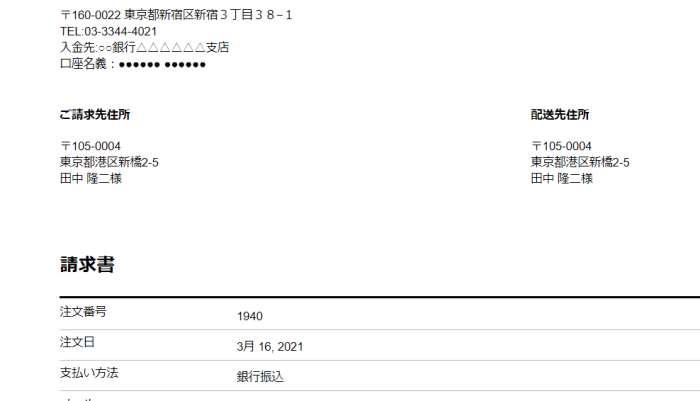
例えば、通常は入金先の表記は請求書だけに必要です。
よくある形では住所の下に入力されていますので、ショップ住所の入力欄に加えます。

以下のように出力されます。

出力上の該当箇所はcompany-addressというクラス内です。
span要素で囲ってありますので、納品書・領収書のbody要素では非表示にします。
これにより、請求書のみに入金先が表示されます。
.delivery-note .company-address span, .receipt .company-address span {
display: none;
}納品書には金額を表示しない
あるいは請求書・領収書には金額を表記するが、納品書では不要といった場合はtfoot, th.head-item-price, td.product-item-price, th.head-price, td.product-priceが該当箇所です。
納品書のbody要素のdelivery-noteで非表示にします。
.delivery-note tfoot, .delivery-note th.head-item-price, .delivery-note td.product-item-price, .delivery-note th.head-price, .delivery-note td.product-price {
display: none;
}その他の表示箇所の制御
「ショップ住所」の下の「無料で閉じる」と翻訳されている入力欄の出力箇所はorder-thanksというクラス内です。
これを請求書で出力したくなければ、下記のような具合です。
.invoice .order-thanks{
display: none;
}ポリシーはcolophon-policies、フッターはcolophon-imprintクラス内となります。
この記事が役に立ったら「いいね」!