高機能で柔軟性の高い人気の WordPress 無料テーマCocoon。
Cocoon でのヘッダー画像表示は基本的に背景background-imageとして扱います。
PC は横長、モバイルでは正方形に近くといった異なる高さ指定も可能で自動調整されます。
画像の中央付近に要素を配置すれば、スマホでもなんとなくよい感じの表示になります。
ただ、この挙動は求める表示によっては、問題点もあります。
ウインドウの幅によって
- ヘッダ要素(メニューと画像の間)に余白が生じる
- 左右、あるいは上下に切れる
Cocoon の標準仕様を活かしたまま、様々なウインドウ幅でのレスポンシブでリキッドに追従し、ヘッダー画像が切れぬようカスタマイズしてみようと思います。
デフォルトの挙動
まずはデフォルトの状態を確認しておきます。
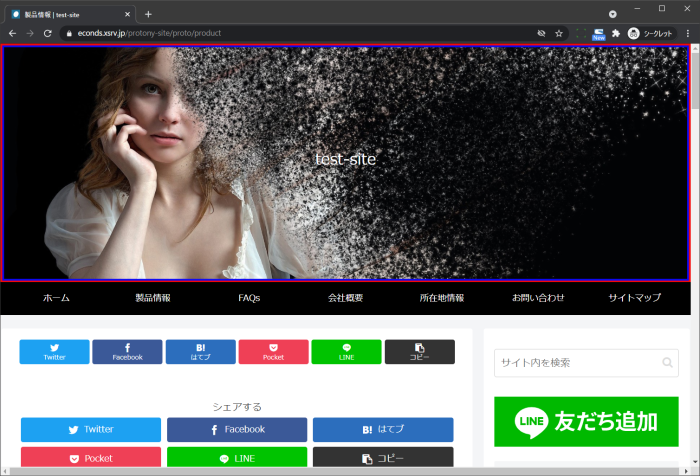
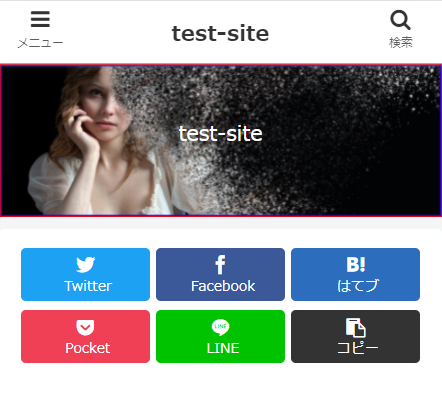
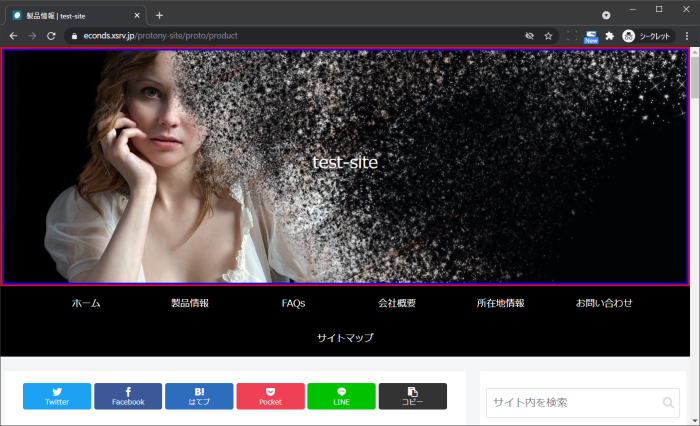
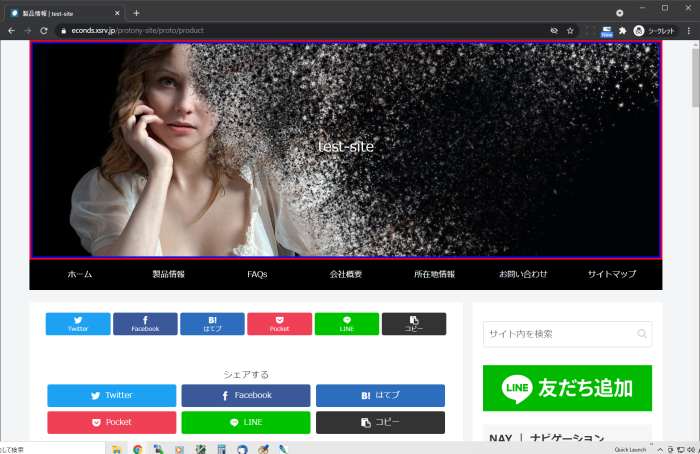
コンテンツ基本幅である 1256px+スクロールバー付きの PC 表示です。
分かりやすいよう画像の淵にはピンクと青の境界線を付けています。
すべての範囲の表示が確認できます。

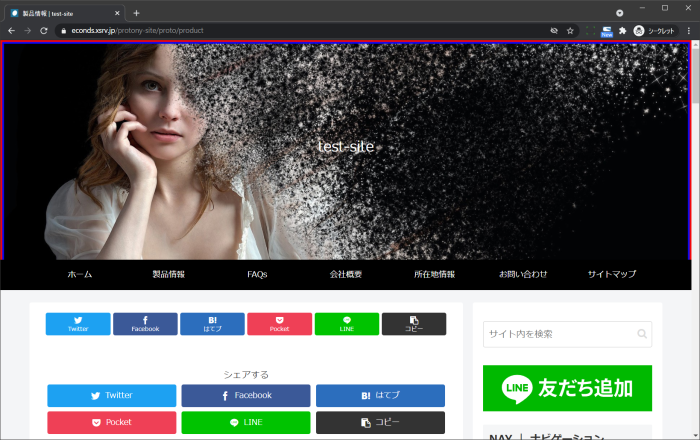
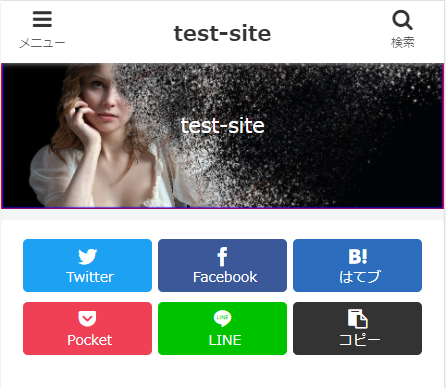
次は 1400px 幅のウインドウです。
1256px を超えると、下側が切れていってしまいます。

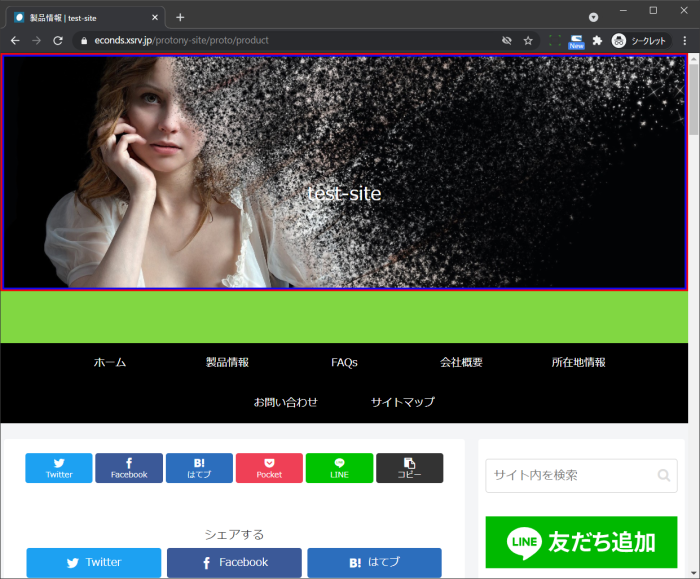
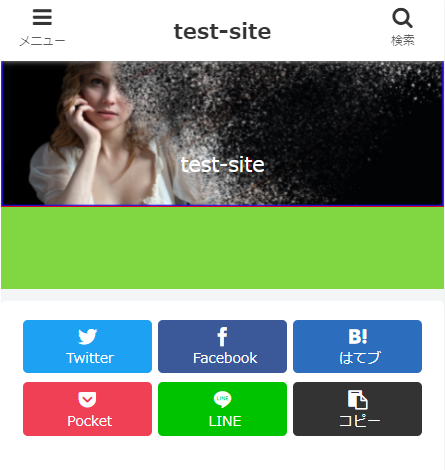
逆に 1256px より小さい場合、次のブレクポイントの間まで画像下部に余白(黄緑の部分)が生じてしまいます。
キャップチャは 1200px 幅です。
あえて、目立つ背景色としていますが、もちろん、メニューと同色にしておけば、これほどの違和感はないと思います。

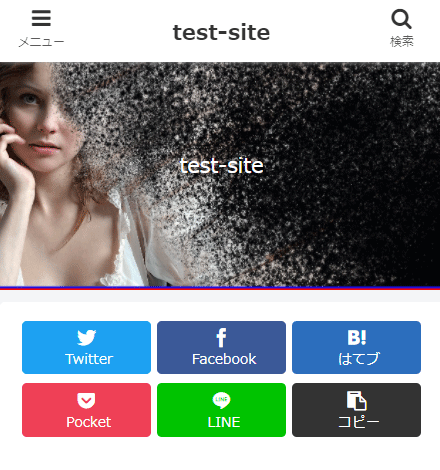
また、縦長となるモバイル表示では、両端がカットされます。

ウインドウ幅によってヘッダー画像に切れる部分が生じてしまい、その大きさは幅によって異なります。
このため、画像単体で全体を活かしたデザインは難しいといえます。
ヘッダー背景画像を調整
まずは背景画像が切れることなく、要素に追従させるのであれば、 CSS のbackground-sizeプロパティのcontainを使います。
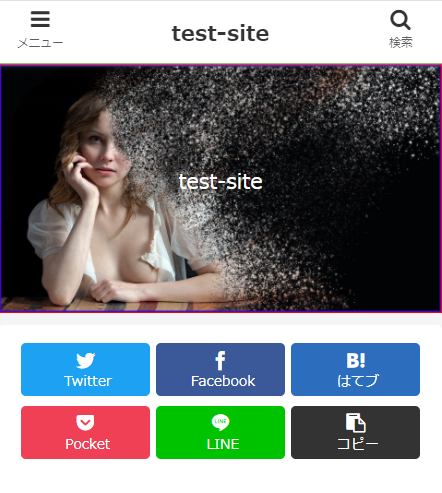
適用してモバイルで見てみましょう。
画像全体が表示されるものの、要素と高さが合わず、余白が生じてしまいます。

.header div.header-inの高さを横いっぱいに広げた背景画像の高さと同じにします。
背景画像の大きさは 1920x665 なので、この縦横比でmin-height: calc( 100vw * 665 / 1920 )として計算します。
さらに PC を含めて考えると、スクロールバーの幅の分だけ誤差が生じるため、 CSS 変数を通して補います。
.header {
background-size: contain;
}
.header div.header-in {
min-height: calc( ( 100vw - var( --scrollbar-width, 17px)) * 665 / 1920);
}スクロールバー幅に 17px のデフォルト値を設けています。
多くのブラウザのデフォルト環境では、これで正常に表示されます。
ただ、実際にはブラウザの種類や表示のカスタマイズによって変動する要素があるため、実際の値を JavaScript で算出します。
<script>
document.documentElement.style.setProperty('--scrollbar-width', (window.innerWidth - document.documentElement.clientWidth) + "px");
</script>DOMContentLoaded 以降のタイミングなので、フッタテンプレートのwp_footer()直後あたりに記述するのがよいと思います。
スマホや短いページなどの縦スクロールバー不要の状態では 0px となります。

これでおおむね、切れてしまう箇所がなく、 PC でもモバイルでもヘッダー背景画像を全面表示するという目的は果たせています。
細かい点が気にならなければ、以下は必要ありません。
ただ、よく見ると上部が欠けている(ピンクと青の線が見えない)ようですね。
これは背景画像の問題ではなく、ヘッダのメニューバーがあらかじめ少し表示されているためです。
気になる場合は適時#header-container-inの padding を調整します。
タブレットメニューでも同様の現象が生じるので、併せて調整しています。
@media screen and (max-width:1005px) {
#header-container-in {
padding-top: 22px;
}
}
@media screen and (max-width: 480px) {
#header-container-in {
padding-top: 7px;
}
}これで上部まですべて表示されていることが確認できます。

PC ではこんな感じです。
上記の 1200px 幅と比較して背景の余白が生じなくなりました。

ヘッダーサイズが固定の場合
Cocoon 設定→サイト幅の均一化→「サイト幅を揃える」という設定があります。
ヘッダー画像を幅 100%ではなく、最大でコンテンツ幅(1256px)となります。
この場合には、ウインドウ幅が 1256px を超えると、画像下に余白が生じるため、下記を追加します。
これは 1256px 幅の際の比率の画像の高さです。
@media screen and (min-width: 1256px) {
.header div.header-in {
min-height: 436px;
}
}
細かいことをいえば、 Cocoon はブレークポイント境界で横スクロールバーが出る現象があり、この瞬間に「横スクロールではみ出した長さ」の分の計算が合わなくなって、左端に余白が出ます。
ほぼサイズは合っているので、background-sizeをcoverとするのも手かと思います。
要素サイズを合わせなければ余白が生じる。
cover:基本は contain と似た挙動だが、縦横比が要素と異なる場合は余白が生じないよう上下左右のどちらかを切り取られる。
実際には、背景色をメニュー、あるいばヘッダー画像と合わせることで、ほとんど目立つことはありません。
この対処は画像読込が遅い場合などにもスマートな表示効果を生むため、「ヘッダサイズが固定」かに関わらず、両方を組み合わせることがベストだとは思います。
PC とモバイル、別のヘッダー背景画像を表示する
せっかくなので、 PC とモバイルで別のヘッダー画像を表示してみましょう。
モバイル用には高さを変えた 1920x1080 の画像を用意しました。
Cocoon の設定画面から選択できるようするには結構なカスタマイズになってしまうため、 CSS 上で直接指定します。
下記を追記します。
@media screen and (max-width: 480px) {
.header div.header-in {
min-height: calc(( 100vw - var( --scrollbar-width, 17px)) * 1080 / 1920);
}
.header {
background-image: url(https://example.com/wp-content/uploads/2021/04/young-3602877_1920_2.jpg);
}
}
ヘッダーロゴの調整
ヘッダ関連ということで、ヘッダーロゴを少々調整してみます。
ロゴといえば、会社やプロジェクトのロゴマークのようなものを想像しますが、あくまでヘッダーロゴです。
ヘッダーの中央に表示されるパーツのひとつになります。
このことを意識して構成する必要があります。
ヘッダ内のサイトロゴを非表示に
モバイルでは設定によってメニューバーのセンターにも表示されるので、一般的なロゴマークとしても使えそうです。
ただ、その場合は PC でのヘッダー画像内の表示は邪魔になります。
これは CSS で非表示にしてしまいましょう。
@media screen and (min-width: 481px) {
span.site-name-text img {
display: none;
}
}テキスト表示とロゴ指定を同時に
Cocoon では、タイトルやディスクリプションがヘッダ内に表示されますが、
ヘッダーロゴを指定した段階でヘッダ上でのテキスト表示はできなくなります。
ヘッダ内テキストを使いつつ、ヘッダーロゴ指定も行う場合はどうすればよいでしょう?
これはヘッダ設定内の「キャッチフレーズの配置」ではなく、 CSS で制御する方が手軽です。
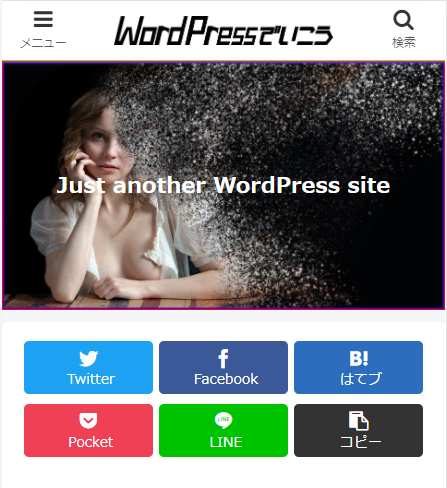
.logo-header .site-name::before {
content: 'Just another WordPress site';
color: #ccc;
font-size: 20px;
font-weight: 600;
}
@media screen and (max-width: 480px) {
.logo-header .site-name::before {
color: #fff;
font-size: 30px;
}
}モバイル定義の例も加えてあります。

この記事が役に立ったら「いいね」!

