WordPress で挿入できるメディアサイズは下記の 4 種類が用意されています。
- サムネイル:150×150px
- 中サイズ:長辺 300px
- 大サイズ:長辺 1024px
- フルサイズ
アップロード時に各サイズにリサイズされ、画像挿入時には選択することで、生成された各サイズが配置されます。
実際に使っていると 3 種類よりも多くの画像サイズを選択できるようにしたいケースもあるかと思います。
このような場合に重宝するのが自由にメディアサイズを追加することができる「 Simple Image Sizes 」や「 Additional Image Sizes 」というプラグインがありますが、 WordPress のバージョンアップ時にプラグインが使えなくなるのは面倒です。
今回はテーマ側でメディアサイズの追加を実装してみます。
プラグインなしでメディアサイズの追加を実現する
custom_image_sizes 関数を使いテーマの functions.php でメディアサイズを追加することとします。
<?php
//メディアサイズの追加
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'size-A' => array(
'name' => 'サイズ A', // 「メディアを挿入」での名称
'width' => 200, // 画像の最大幅
'height' => 200, // 画像の最大高
'crop' => false, // 切り抜き
'selectable' => true // 「メディアを挿入」での選択可否
),
'size-B' => array(
'name' => 'サイズ B',
'width' => 300,
'height' => 300,
'crop' => false,
'selectable' => true
),
'size-C' => array(
'name' => 'サイズ C',
'width' => 400,
'height' => 400,
'crop' => false,
'selectable' => true
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
function add_custom_image_size_select( $size_names ) {
global $my_custom_image_sizes;
$custom_sizes = get_intermediate_image_sizes();
foreach ( $custom_sizes as $custom_size ) {
if ( isset( $my_custom_image_sizes[$custom_size]['selectable'] ) && $my_custom_image_sizes[$custom_size]['selectable'] ) {
$size_names[$custom_size] = $my_custom_image_sizes[$custom_size]['name'];
}
}
return $size_names;
}
add_filter( 'image_size_names_choose', 'add_custom_image_size_select' );
?>基本的には画像サイズを決めて crop(切り抜き)と selectable(画像挿入画面での選択)の項目を true or false にて有効にするかを指定するだけで動きます。
アップロード済みの画像の再生成
プラグインを使った場合も同様ですが、メディアサイズの定義に変更を加えた場合はアップロード済みの画像は再生成作業が必要です。
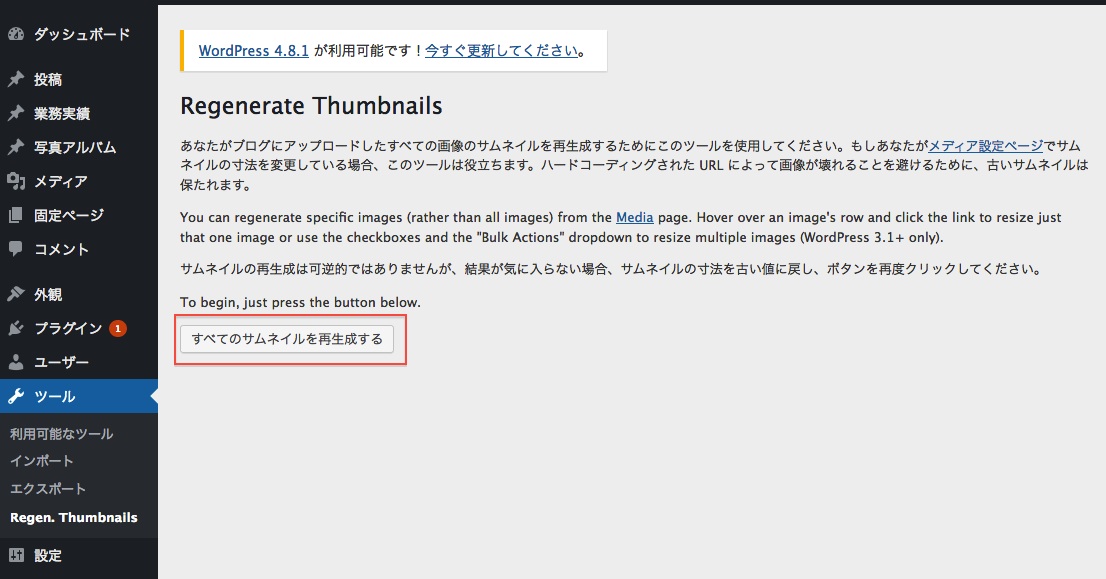
「 Regenerate Thumbnails 」というプラグインを用いてすべての画像ファイルを再生成します。
こちらのプラグインはサムネイルの再生成のためのプラグインとして紹介されていますが、同時にメディアサイズの変更を行ったサイズについても再生成してくれます。
説明不要なほど簡単なプラグインでインストール後は「ツール」→「 Regenerate Thumbnails 」より、「すべてのサムネイルの再生成を行う」を押すだけです。

WordPress のバージョンアップを行ったら、メディアサイズ関連のプラグインが動作せず、困った方もいらっしゃるかと思います。
functions.php の取り扱いさえ間違えなくてはそれほど難しいカスタマイズではないです。
これを期にプラグインを使わず、イメージサイズの追加を実装してはいかがでしょうか。
この記事が役に立ったら「いいね」!

