WooCommerce は WordPress の開発元 Automattic 社が公開している EC サイト構築のプラグインで知名度はピカイチです。
EC サイトの機能、決済のセットアップや商品登録は当然重要なのですが、それ以前に基本的なテンプレート構造がつかめず、どうやって構築していくか難解なように思います。
この記事では、その点にフォーカスして解説したいと思います。
基本構成
EC としての基本カート機能、銀行振り込みや代引きでの旧来の決済だけであれば、無料で使えます。
実際には、カード決済や定期購入などの支払い方法やそのほか機能拡張はそれなりのサブスクリプションで用意されているという、よくできたビジネスモデルでもあります(笑

インストール

とくに一般的なプラグインと変わりません。
インストール後はそのままセットアップウィザードでショップの基本情報、使用通貨や決済方法などを設定できますが、スキップして後程セットアップすることも可能です。
詳しい解説はここでは割愛します。
テーマ
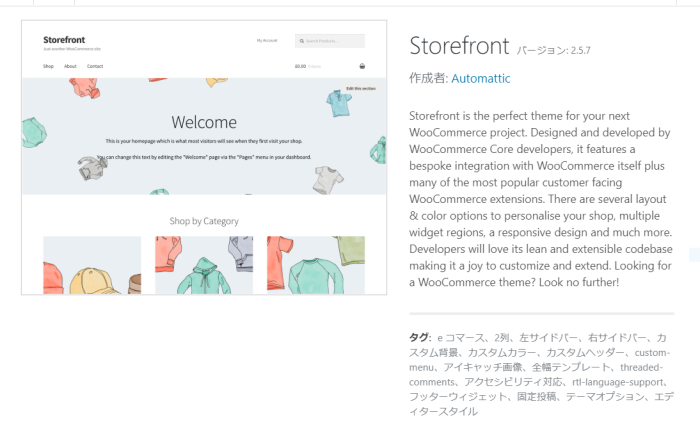
わたしがインストールした際は同社の WooCommerce 用テーマ StoreFront が同時にインストール可能でした。
見た目のデザイン的要素だけ整えるのであれば、こういったテーマを使うと楽そうです。
専用テーマも有償無償で多数存在しますが、汎用、つまり、自前テーマでも使えます。

サポート宣言
まず、 functions.php で WooCommerce の対応を宣言します。
<?php
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
}
;?>これにより、表示の際の WooCommerce 用各種テンプレートの割り当てやレビュー機能など、はじめてプラグインが正常に動作します。
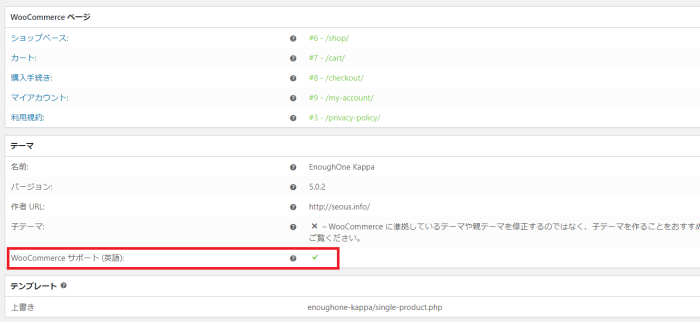
正常に宣言できているかは WooCommerce/ステータス/システム状況→テーマで確認できます。

商品管理の投稿タイプ
商品管理はproductという名称のカスタム投稿で行われます。
入力項目は「カスタムフィールド」が使われており、 WooCommerce の関数ではなくても、 WordPress の標準関数のget_post_meta関数でも直接呼び出せそうです。
カテゴリ・タグも通常投稿とは独立したタクソノミー内の分類です。
商品個別ページ:single-product.php
カテゴリページ:taxonomy-product_cat.php
表示テンプレートは上記のようになりますが、当然、テーマフォルダではなく、プラグインフォルダであるwp-content/plugins/woocommerce/templates/から読み込まれます。
表示テンプレート
WooCommerce 用のテーマでない場合は表示テンプレートを用意します。
自前テーマにおいても、サポート宣言がなされた時点で必要に応じて、プラグインのテンプレートが適用されるのですが、ほんとんどの場合、 HTML 構造が一致しません。
このため、 HTML 構造を合わせるために、 woocommerce.php を作成します、
この際には、アクティブテーマの page.php や single.php をベースにします。
設置階層はテーマフォルダのルートでなければなりません。
<?php
/*
Template Name: woocommerce
*/
?>
<<?php get_header(); ?>
<div class="content">
<article>
<section>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2><?php the_title(); ?></h2>
<?php woocommerce_breadcrumb(); ?>
<?php woocommerce_content(); ?>
</div>
<div class="clear"></div>
</section>
</article>
<?php get_sidebar(); ?>
<?php get_footer(); ?>通常の WordPress ループは必要ありませんので削除します。
テーマやプラグインの通常のテーマではパンくずは実装していると思いますが、 WooCommerce との整合性を取る必要があります。
ようは HTML 構造をテーマと同一にして、通常ループではなく、 WooCommerce の関数でコンテンツを読み込みます。
テンプレートのオーバーライド
上記の woocommerce.php は基本的に WooCommerce での表示すべてを兼ねます。
表示には複数のテンプレートが使われており、例えば、商品ページのメインテンプレートは single-product.php でさらに詳細情報の部分を表示しているのは、 content-single-product.php です。
woocommerce.php が存在しない場合はプラグインフォルダの single-product.php がメインのテンプレートとなりますが、同じく商品情報の表示は content-single-product.php が使われています。
つまり、商品表示部分を自由に変更したければ、 content-single-product.php とそのテンプレート内の構造を理解してカスタマイズする必要があります。
この content-single-product.php を認識するパスは次の箇所です。
1.本来のプラグインフォルダ内
wp-content/plugins/woocommerce/templates/content-single-product.php
2.テーマ内に woocommerce フォルダを作って配置
wp-content/themes/アクティブテーマ/woocommerce/content-single-product.php
3.テーマ内に直接配置
wp-content/themes/アクティブテーマ/content-single-product.php
※すべて存在する場合は 3>2>1 という優先順位でオーバーライドされます。
1 で直接編集してもプラグインのアップデートで上書きされてしまうため、カスタマイズでは 2~3 のようにテーマフォルダへ配置すべきでしょう。
例えば、プラグインフォルダの woocommerce/templates/loop/loop-start.php をオーバーライドさせたければ、アクティブテーマ/loop/loop-start.php 、あるいはアクティブテーマ/woocommerce/loop/loop-start.php に設置する必要があります。
実際に該当テンプレートのヘッダ部分にはオーバーライドしたい場合に設置するべくパスが記されています。
/**
* Product Loop Start
*
* This template can be overridden by copying it to yourtheme/woocommerce/loop/loop-start.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.3.0
*/
使われているテンプレートを確認する
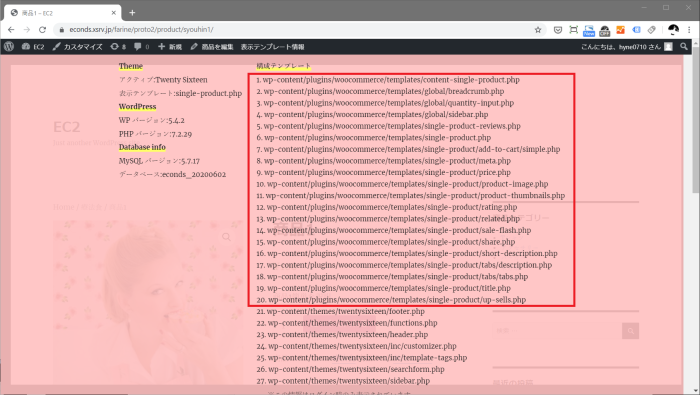
つまるところ、実際のコンテンツ表示にどのテンプレートが使用されているか把握しておくと柔軟にカスタマイズしやすいです。
少々、難解ですが、プラグイン「 Confirm theme structure 」では、これを確認することができます。
商品ページに使われているテンプレートの一覧で 20 個ものテンプレートがプラグインフォルダから読み込まれているのが確認できると思います。

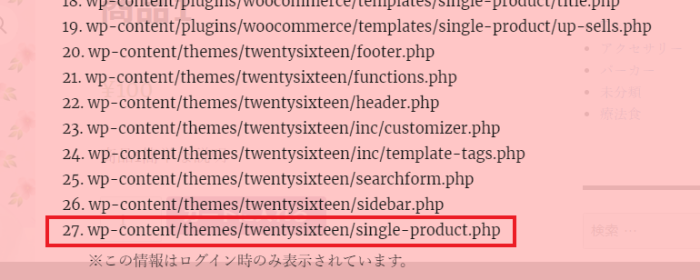
こちらではプラグインフォルダではなく、テーマ内のsingle-product.phpテンプレートにオーバライドされているのが確認できます。

これに出力されているセレクタなどを複数ファイルから Grep 検索することで、ある程度、カスタマイズしていけるのではないでしょうか。
Windows ならサクラエディタなどが使えますね。
これらはテンプレート自体のオーバーライドではなく、 functions.php で定義する必要があります。
この記事が役に立ったら「いいね」!