このページは WordPress のページの表示に使用するテンプレートのリストを表示できるプラグイン「Confirm theme structure」の作者 R3098 による解説です。
テーマのカスタマイズに必要な情報とは
WordPress の初めてのカスタマイズは CSS で実現可能な範囲のデザイン調整。
その次のステップはテンプレートファイルのカスタマイズでしょう。
初心者の方が WordPress のカスタマイズで躓いてしまう要因のひとつは構成ファイルの多さです。
まず変更したい箇所に「どのテンプレートが使われているか分からない」のです。
ページの構成テンプレート
あなたが投稿ページのカスタマイズを行いたいとしましょう。
2 カラムの表示に使われている投稿ページの基本テンプレート構成は以下です。
functions.phpheader.phpsingle.phpsidebar.phpfooter.php
つまり、記事本文の部分をカスタマイズしたければ、single.phpが対象となります。
しかし、多くのテーマではインクルードという形でさまざまなテンプレートが読み込まれており、このように単純な構成ではありません。
Twenty Nineteen の構成テンプレート
例えば、 WordPress5.0 で新登場の「Twenty Nineteen」の投稿ページでは、実に 17 ものテンプレートにより構成されています。
- /home/public_html/wp-content/themes/twentynineteen/functions.php
- /home/public_html/wp-content/themes/twentynineteen/classes/class-twentynineteen-svg-icons.php
- /home/public_html/wp-content/themes/twentynineteen/classes/class-twentynineteen-walker-comment.php
- /home/public_html/wp-content/themes/twentynineteen/inc/template-functions.php
- /home/public_html/wp-content/themes/twentynineteen/inc/icon-functions.php
- /home/public_html/wp-content/themes/twentynineteen/inc/template-tags.php
- /home/public_html/wp-content/themes/twentynineteen/inc/customizer.php
- /home/public_html/wp-content/themes/twentynineteen/single.php
- /home/public_html/wp-content/themes/twentynineteen/header.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/header/site-branding.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/content/content-single.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/header/entry-header.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/post/author-bio.php
- /home/public_html/wp-content/themes/twentynineteen/comments.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/post/discussion-meta.php
- /home/public_html/wp-content/themes/twentynineteen/footer.php
- /home/public_html/wp-content/themes/twentynineteen/template-parts/footer/footer-widgets.php
まず、この構造を知らなければ、カスタマイズは始まらないといえます。
Confirm theme structure
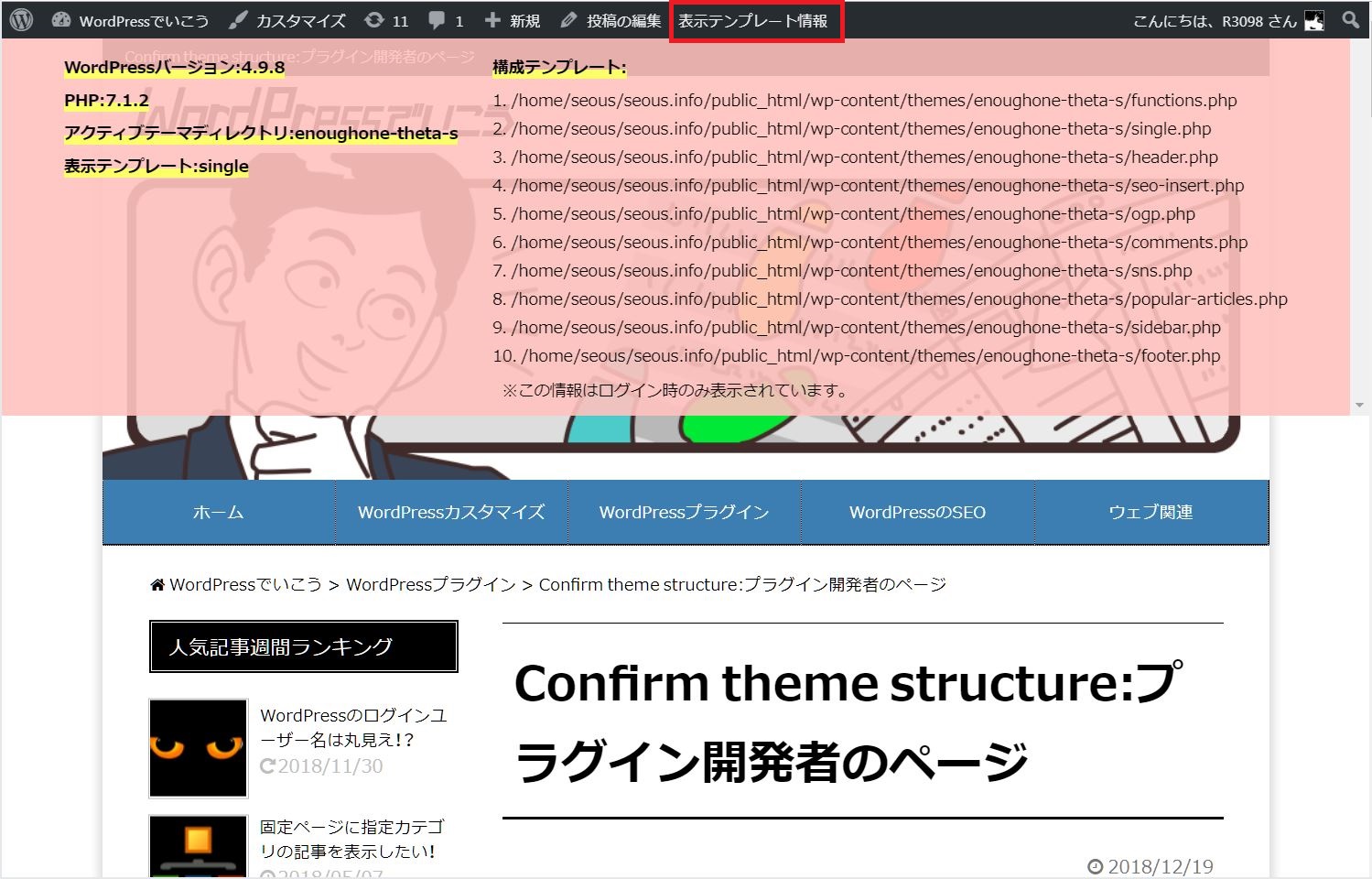
「 Confirm theme structure 」では現在表示しているページの構成情報を表示します。
サーバー内でのパス付でテンプレート名が表示されますので、ファイルの場所に迷うこともないでしょう。
もちろん、子テーマを使用している場合でも、親テーマを含めて、構成テンプレートをすべて認識します。
また、 2.0.2 からは WooCommerce を使用している際にプラグインフォルダから読み込まれる構成テンプレートの抽出も可能になりました。
付加情報として WordPress の各情報も確認できますので、バージョン管理についても検証しやすくなるはずです。
- WordPress バージョン
- PHP バージョン
- データベース情報
システム要件
- WordPress バージョン: 4.9 or higher
- 検証済み最新バージョン: 5.7.2
- 言語:日本語・ English ・ Spanish など
- PHP:5.6 以上
インストール方法
WordPress ダッシュボードのプラグイン→新規追加より検索してインストール、もしくは公式プラグインディレクトリからダウンロードください。
使用方法
プラグインを有効化するだけ、他にはなにも必要ありません。
ログイン状態でページを開くと、管理バーに「表示テンプレート情報」という項目が表示されます。
実際に構成情報を知りたいページを開き、クリックすることで情報が表示されます。
この情報は管理者のみに表示し、非ログイン時には余計なファイルを読み込みません。

「テーマカスタマイズに挑戦したい」
「カスタマイズしたいが、どのテンプレートを変更すれば分からない」
「このテーマはどういう構成になっているのか勉強したい」
この「 Confirm theme structure 」はテーマカスタマイズの友を目指して作成しました。
あなたの WordPress ライフに役立ちますように!
wordpress.org のアカウントをお持ちの方はご要望・不具合報告・レビューなどいただけますとうれしく思います。
また、このページのコメントフォームもお使いください。
→公式プラグインディレクトリ
この記事が役に立ったら「いいね」!