メールフォーム定番プラグインの Contact Form 7 で新規フォームの作成や既存データの編集を行おうとすると 403 エラーが発生する現象に見舞われました。
はじめに気がついたのはヘテムルでしたが、ロリポップなど、他のレンタルサーバーでも見受けられるようです。
どうやらこれはサーバー側で順次導入が進んでいる WAF の影響のようです。
WAF とその弊害
WAF はウェブアプリケーションファイアウォールの略で外部ネットワークからの Web アプリケーションへの不正侵入を防御するもので、アプリケーションのレベルで管理が行えることが特徴です。
要するに Contact Form 7 の編集行為が WAF により不正アクセスと見なされてしまったということです。
場合によっては WordPress でのダッシュボード(管理画面)上での他の動作でも引っかかることがあるようです。
もちろん、 WAF を使わなければ、この 403 エラーは回避できます。
それでは無効にしてしまえばよいのでしょうか?
対処方法
WordPress ではサイト改ざんや乗っ取りは本当に後を絶ちません。
日本国内に限定しても、ひとつの通信業者内で 1 日に 8,000 件以上の改ざんが確認された例もあります。
セキュリティ強化のためにせっかくサーバー側で用意した WAF を安易に切ってしまうというのはお勧めできません。
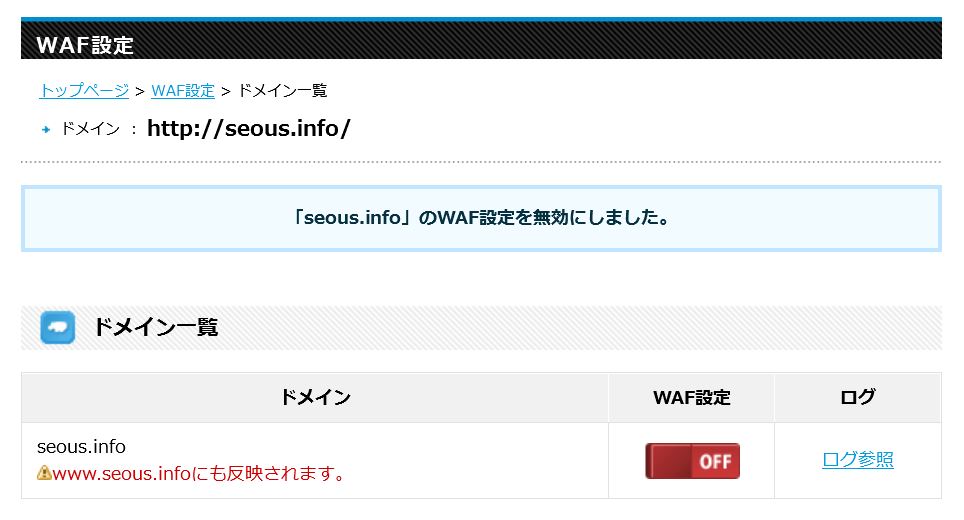
一時的に WAF を無効にする
わたしの場合は Contact Form 7 のフォーム編集という一時的な作業であったこと、また、管理画面を IP 制限していることから、保存時のみ、 WAF 設定をオフにして対処するという方法をとりました。
多くのレンタルサーバーで WAF の設定はコントロールパネル上で行えます。

例外処理を設定する
ヘテムルでは WAF 導入後、このような事例が頻発しているようで、下記のようにトラブルシューティングが公開されています。
こちらには htaccess で特定操作の除外記述の方法が書かれています。
→WAF 設定により 403 エラーが表示される場合に関しまして
この記事が役に立ったら「いいね」!