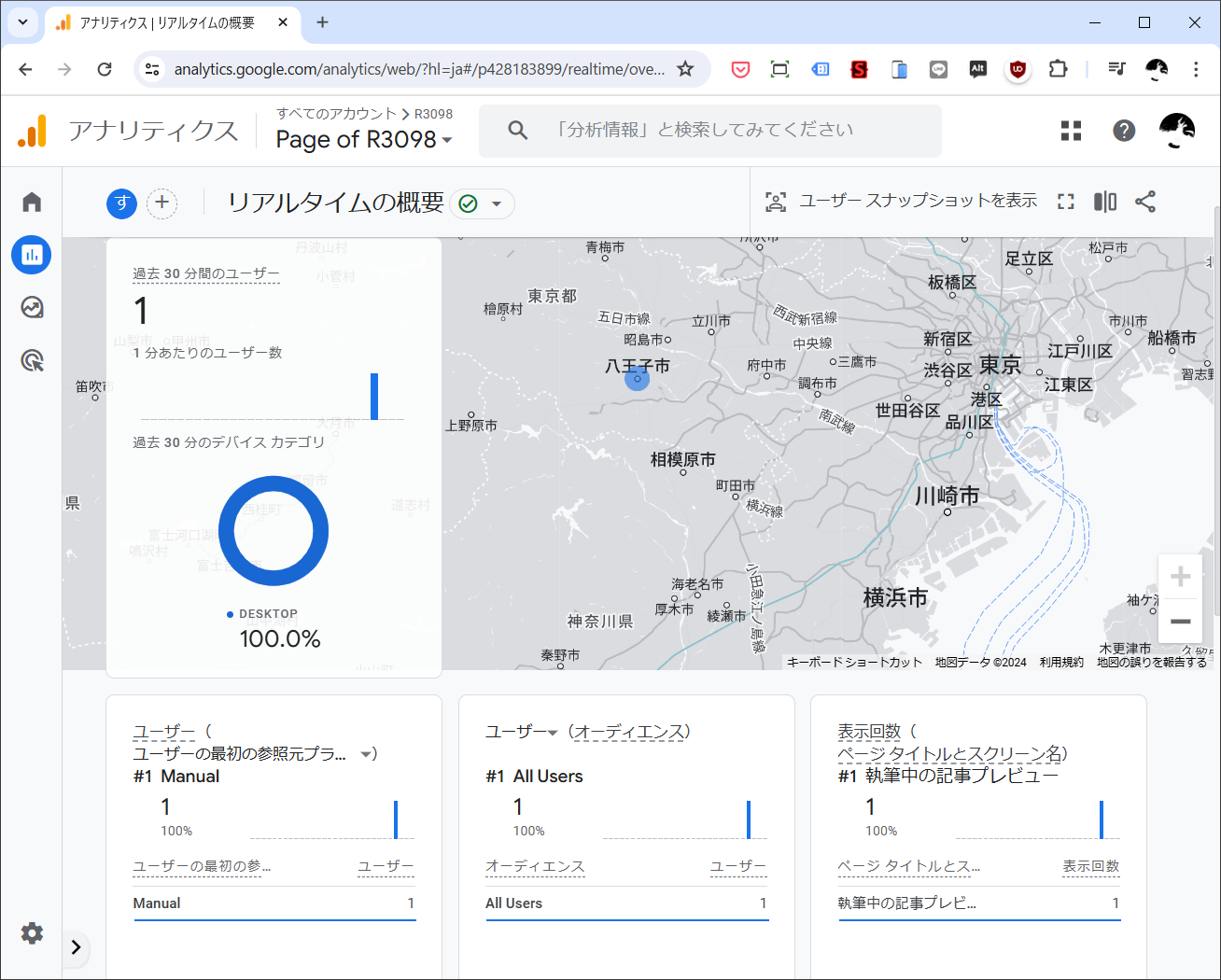
自分でサイトをチェックしたり、ひとつの記事を書きあげるために何度もプレビューする方は多いはずです。
プレビューはパラメータが付きますので除外可能なのですが、デフォルトではイベントとして都度カウントされます。
正確な解析を行うためには自分のアクセスは集計から除外したいですよね。
Googleアナリティクスには自分のアクセス(社内のアクセス)をカウントさせない方法があります。
他のアクセス解析についても同様の機能を備えているものは多いでしょう。
しかし、これらは IP アドレスでフィルタリングするため、固定 IP環境でなくては基本的に除外できません。
このフィルタ設定については掃いて捨てるほど情報が多いので、とりあえずここでは割愛します(笑
「 Google Analytics オプトアウト」というアドオンでブラウザ側でトラッキング情報を無効化する方法もありますが、今回はこれともちょっと違う視点で固定 IP でも自分のアクセスを除外できる方法について紹介します。
「 WordPress で構築している」
「固定 IP ではない」
「自分のアクセスを除外したい」
という方のための記事です。
といっても、とても簡単な方法です(笑
自分のアクセスを除外したいケースとは?
実際のところ、自分で日に数ページ眺める程度では大きな影響はないはずです。
それでは自身のアクセスが解析の問題になりそうなのはどういったケースでしょう?
- サイトのメンテナンス
- 記事執筆
とくに記事を書いている際のプレビューはかなりページビュー(PV)としてカウントされてしまいますね。

ちなみにプレビュー表示かどうかを判定するis_preview()という関数があります。
これで条件分岐すれば、プレビュー以外の表示の際にアナリティクスの解析タグを出力することが可能です。
しかし、考えてみるともっとよい方法がありますね。
サイトのメンテナンス中はもちろん、記事の投稿中は当然ダッシュボードにログインしていますし、プレビュー表示もこの状態に含まれます。
つまり、「ログインしてないアクセスだけをカウントすればよい」ということです。
そして、 WordPress にはログイン状態か否か判別できるis_user_logged_in()という関数があります。
header.php で非ログイン時のみ解析タグを出力する場合はこんな具合です。
</head>直前あたりに記述します。
<?php
if(!is_user_logged_in() ){
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<?php
}
?>もちろん、関数化してwp_headやwp_footerなどにフックして出力することも可能です。
ログイン状態を保持すれば自分のアクセスを 100%除外できますし、ログイン状態を除外するだけでかなり自分のアクセスを除外することができるはずです。
アナリティクスを活用したいという方はぜひお試しください。
ちなみにやはり IP アドレスでの除外も追加したいという場合は下記のようになります。
$_SERVER変数からREMOTE_ADDRを使用してクライアントの IP アドレスを取得し、それを条件分岐の基準として追加します。
<?php
$client_ip = $_SERVER['REMOTE_ADDR'];
if ($client_ip != 'xxx.xxx.xxx.xxx') {
if(!is_user_logged_in() ){
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX);
</script>
<?php
}
}
?>複数の場合はin_array()関数を使用して、 IP アドレスの配列に対して条件分岐を行います。
「プラグインでアナリティクスのコードを出力している場合はどうするのさ」という突っ込みが聞こえてきそうです...
そもそも、トラッキングコードを記述するためだけにプラグインが要るの?という気もしなくはないですが、それはそれでプラグイン側で対処してください(笑
この記事が役に立ったら「いいね」!