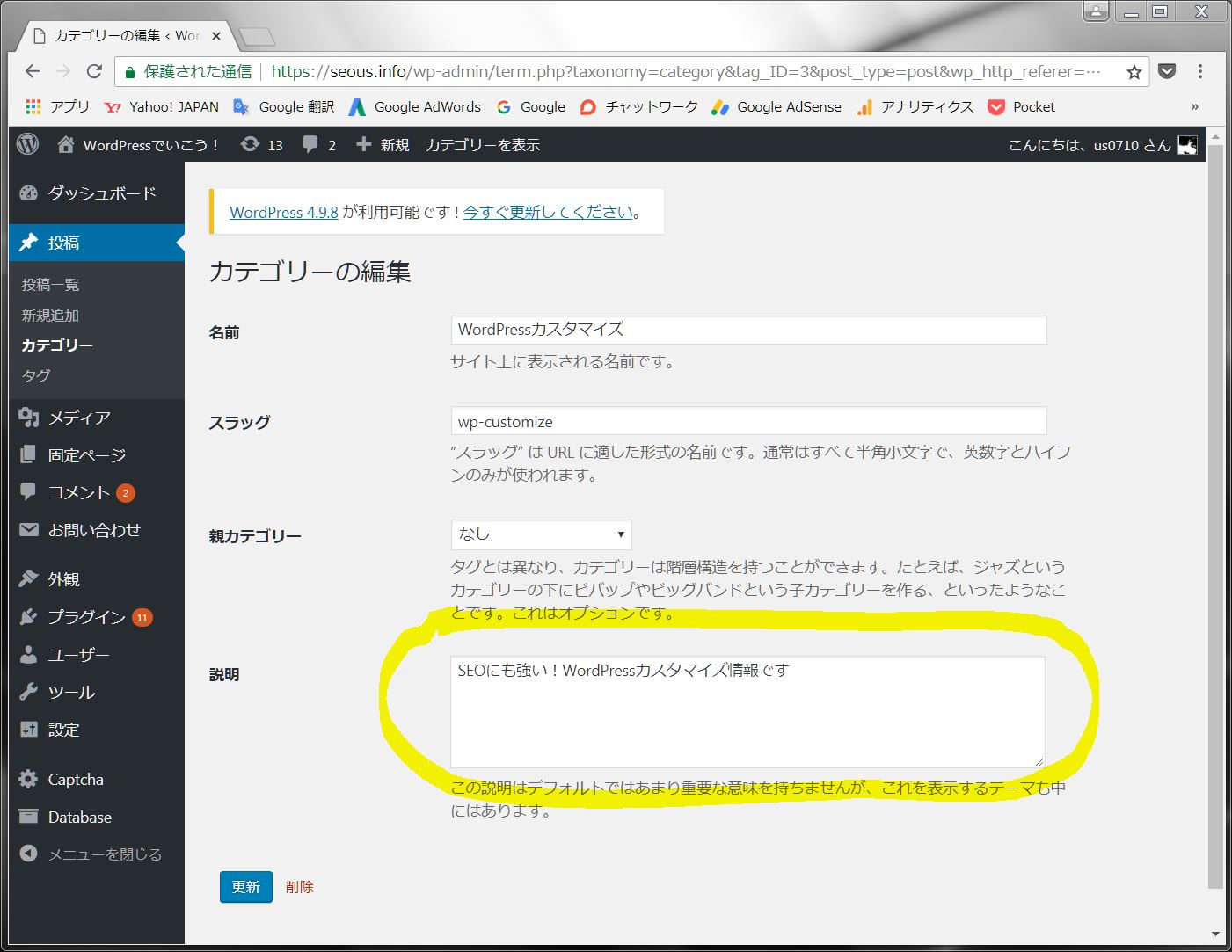
カテゴリページで入力できる「カテゴリーの説明」
「これってなんなの?」
「 SEO に役に立つの?」
という方も多いのではないでしょうか。

この説明はデフォルトではあまり重要な意味を持ちませんが、これを表示するテーマも中にはあります。
このように基本的には入力するだけでは出力されません。
使い道はいろいろとありますが、所属記事のリスト表示だけになることの多い、カテゴリページの冒頭に文章を加える、あるいは SEO 的な観点でメタタグの出力に使うといったところでしょう。
それでは早速「カテゴリーの説明」の出力方法を解説します。
<?php echo category_description(); ?>といっても基本はこれだけです。
カテゴリの表示に使用しているcategory.phpやarchive.phpなどのテンプレートで任意の箇所に記述します。
P タグで括られた説明を出力するだけであれば、これだけで OK です。
以下はもう少しいろんなことをやってみたいという方のための情報です。
出力する条件を絞り込む
例として「カテゴリーの説明」の表示に諸処条件を加えてみます。
- カテゴリの表示をアーカイブテンプレートなどと共用している
- カテゴリが複数ページにページングされている場合に最初のページだけ表示
- HTML タグを一緒に出力する場合は入力がなくても空タグが出力されないよう、「カテゴリーの説明」が入力されている場合だけ出力する
<?php
if (is_category() && !is_paged() && category_description()){
echo '<p>'.category_description().'</p>';
}
?>P タグの削除
自動の P タグを削除したければ、functions.phpでフィルタを解除します。
<?php remove_filter ('term_description', 'wpautop'); ?>※実際の処理は wp-includes/default-filters.php で行われるのですが、直接編集するとアップデートの際に無効になってしまうため、 functions.php でリムーブします。
functions.php は「怖いからいじりたくない」という方は「カテゴリーの説明」の出力前に wpautop フィルタをテンプレート上からでも無効にできます。
<?php
remove_filter('term_description', 'wpautop');
echo category_description();
?>HTML タグを使用する
「カテゴリーの説明」ではHTML タグの使用が制限されています。
上記、例のように PHP 側で HTML タグを出力する分には問題ありませんが、フィールド自体に HTML タグ入力はできません。
このため、フィールドで HTML タグを使う場合は functions.php に下記を追加します。
このフィルタを除外しなければ、タグを入力しても保存時に除外されてしまいます。
<?php
remove_filter( 'pre_term_description', 'wp_filter_kses' );
?>いかがでしたか?
「カテゴリーの説明」に文章を加えるだけも味気ないカテゴリページが少しはユーザーのためになるのではないでしょうか。
実際のところ、「冒頭に説明文を加えたい」、「メタディスクリプションを加えたい」など複数の要素を加えたくなると「カテゴリーの説明」だけでは足らなくなるかと思います。
次回はこれを解決するカテゴリにカスタムフィールドを追加する方法について記事にしてみたいと思います。
この記事が役に立ったら「いいね」!

