人気のフォームプラグイン Contact Form 7 から「どのくらい送信されたか」をアナリティクスでイベント計測する方法を紹介します。
従来の on_sent_ok を使う方法
前段として、これまでの Contact Form 7 での手法について軽く解説します。
Contact Form 7 では、フォーム設定の「その他の設定」で"on_sent_ok”によりイベントを発生させることでアナリティクスでコンバージョン計測が可能でした。
on_sent_ok: "ga('send', 'event', 'from1', 'submit');"
on_sent_ok:"location='thanks';"上記はサンクスページへのリダイレクトとともに記述している例です。
しかし、"on_sent_ok”とその兄弟設定 “on_submit” の廃止により、現状の Contact Form 7 でも一応動作はするものの、近い将来に使えなくなります。
ちなみに 2 行目は送信完了ページを表示するためのリダイレクト処理ですが、同様に動作しなくなります。
DOM イベントを利用する
今後は Contact Form 7 の送信をアナリティクスでトラッキングを行うためにスクリプトを記述します。
基本的には<body>内でも動作しますが、とくにこだわりがなければ、<head>内のアナリティクストラッキングコードの後にでも記述すればよいでしょう。
Contact Form 7 の「その他の設定」では何も指定しません。
gtag トラッキングコード用のスクリプト
<script>
document.addEventListener('wpcf7mailsent', function(event) {
gtag('event', 'submit', {
'event_category': '問い合わせ',
'event_label': '回数'
});
}, false);
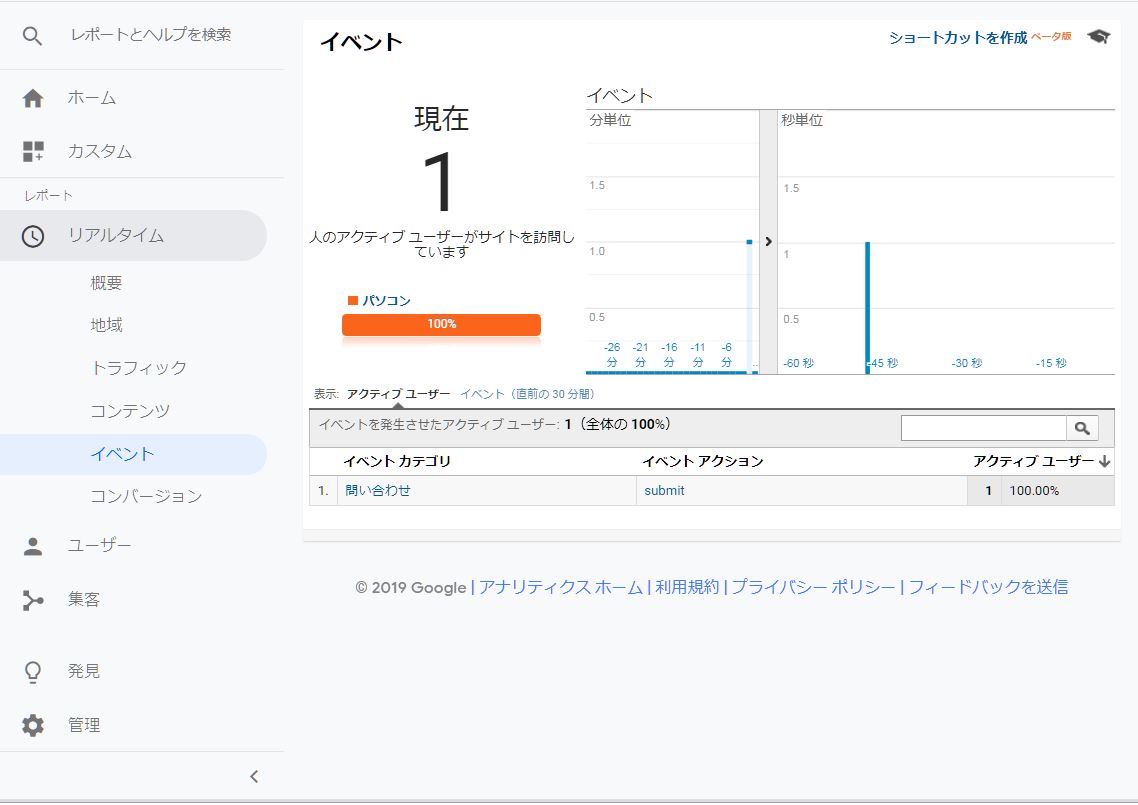
</script>実際にフォームを送信を確認してみると、アナリティクスのリアルタイム計測でイベントが発生していることが確認できます。

ga トラッキングコード用のスクリプト
現在のアナリティクスで新規タグを取得すると、 gtag というトラッキングコードが発行されますが、上記のスクリプトはこの gtag 用です。
少し前の ga トラッキングコードでは下記のようなスクリプトとなります。
トラッキングコードのタイプと合っていなければ、動作しませんので注意が必要です。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send','event','問い合わせ','submit','回数');
}, false );
</script>ちなみに ga では下記のようなトラッキングコートとなります。
自身の環境と合わせて設置してください。
<script>
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js',
'ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>アナリティクスでのコンバージョン設定
これでアナリティクスの行動タブ→イベントで送信状況はトラッキングされていますが、コンバージョンとしてカウントしたい場合が目標設定を行います。
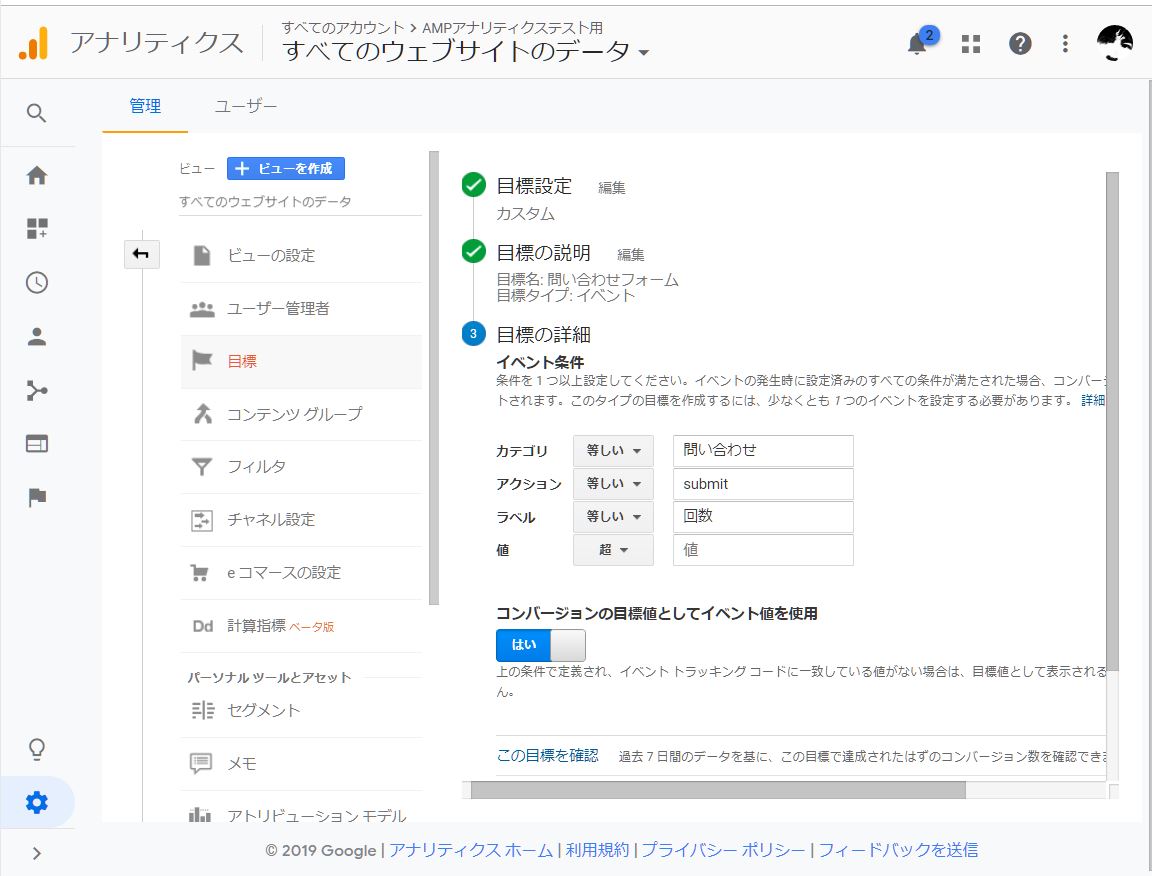
アナリティクスの管理タブ→目標より新しい目標を作成します。

目標設定:カスタムを選択
目標の説明:任意の名称をつけ、イベントを選択
目標の詳細:上記のスクリプトで充てた値を設定
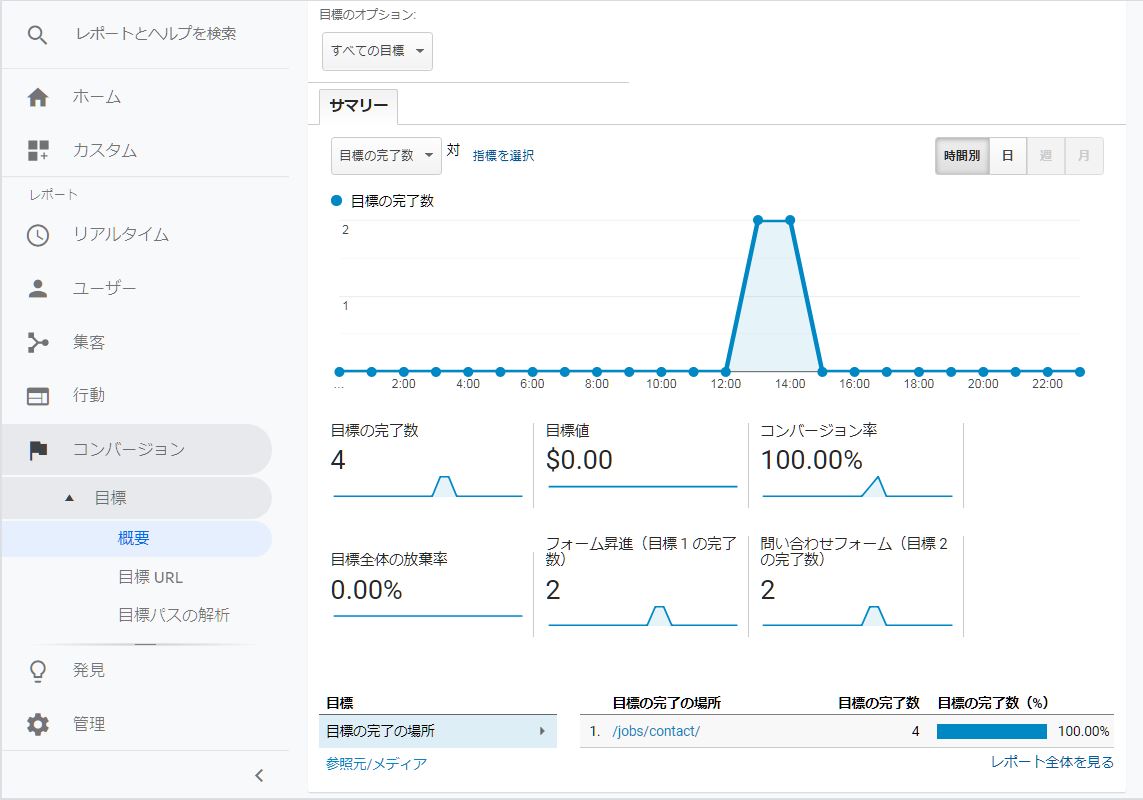
正しく設定ができていれば、実際の集計がコンバージョンタブから確認できます。

この記事が役に立ったら「いいね」!