投稿画面にある入力補助の html タグボタン。
「このタグボタンがあったらなあ」ということはないでしょうか。
例えば、デフォルトの投稿画面には strong タグはありますが、 b タグはありません。
Quicktags API でテーマ自体に実装することもできますが、今回はより手軽なAddQuicktagというプラグインを紹介します。
超便利な AddQuicktag
AddQuicktag というプラグインならよく使うタグを簡単に追加できます。
使い方は説明不要なほど簡単です。
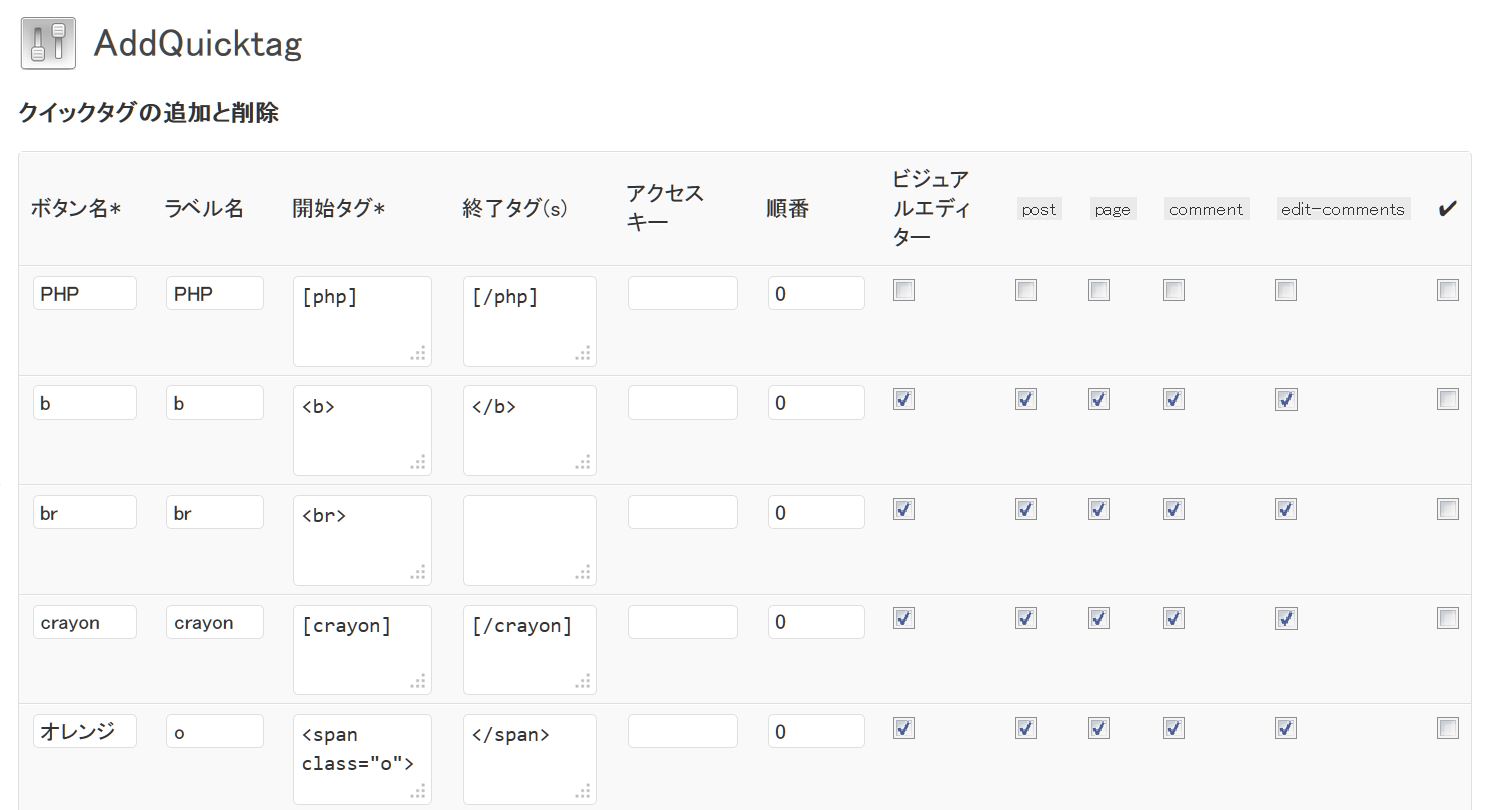
インストール後、設定→AddQuicktag より必要なタグを登録して、投稿記事や固定記事のどの投稿画面で使うか指定します。

※バージョンアップ時などの AddQuicktag の不具合というか、タグが表示されない場合にはこの設定画面右のチェック項目を確認してみてください。

ビジュアルエディタでの使い方
「ビジュアルエディタの項目をチェックしているのに使えない」という方もいるようです。
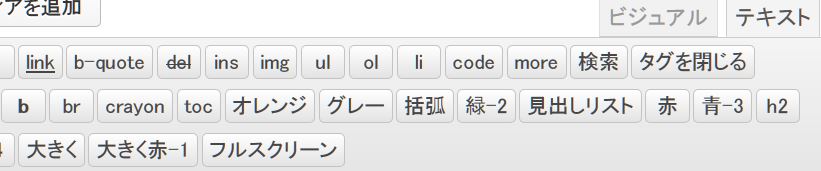
この場合はテキストの投稿画面のツールバーと違っているため、気がつかないことがほとんどです。
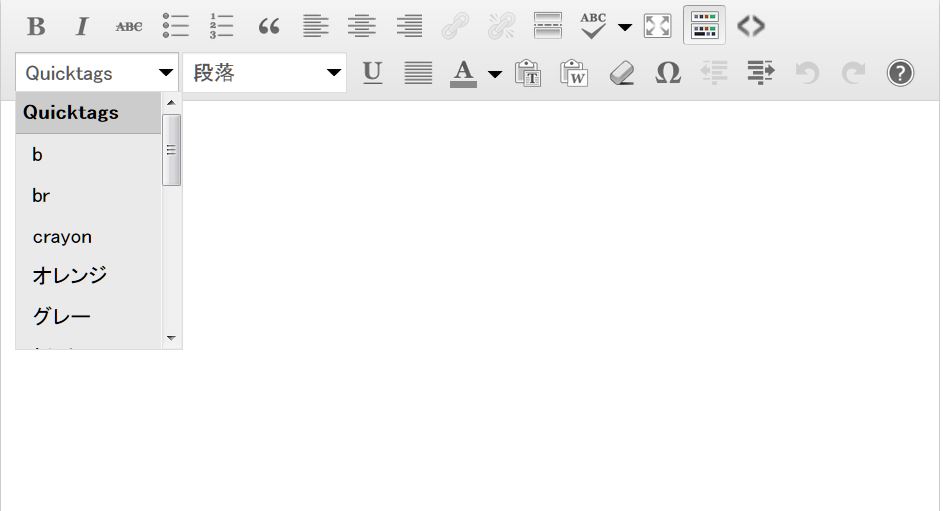
ビジュアルエディタのツールメニューが 1 段になっている場合は全ツール表示切替ボタン(WP3.5 のデフォルトなら右から 2 番目)ですべてのツールを表示させます。
ツールが 2 段で表示され、 2 段目左の quicktag というプルダウンメニューよりタグを選択できます。

ひな形としての使い方もできる
WordPress に「記事のひな形機能があったらいいのに」と考えた方はいないでしょうか?
見落ちしがちな使い方なのですが、登録するのは必ずしも HTML タグである必要はなく、ショートコードや定型の文章そのものを登録して雛形として使うなんていうことも可能です。
投稿だけウェブにあまり詳しくない人に任せるとしても、必要なタグをツールバーに追加してあげとくとすごく使いやすいと思います。プラグインを使わなくてもきっとできると思うのですが、誰にでも導入できて、効率は大幅アップ。
登録した内容のインポートとエクスポートの機能もあります。
わたしはテーマ自体に追加してしまいますが、カスタマイズに不慣れな方には手軽に導入できる AddQuicktag はお勧めです。
この記事が役に立ったら「いいね」!

