WordPress では子テーマという機能があります。
既存のテーマを作成すれば、カスタマイズする際に変更したい部分だけを子テーマで定義できます。
前提として、テーマをカスタマイズをしなければそのまま使えばよい、これはそのとおりです。
なぜ子テーマを使うのか?
テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。
子テーマを使用すればテーマの変更は確実に保持されます。
子テーマを使用することで開発時間を短縮できます。
子テーマの使用することで WordPress のテーマの開発を良い形で学べます。
子テーマに存在するテンプレートファイルはそれを使用し、ない場合は親テーマから読み込むという動作をします。
つまり、カスタマイズする必要のあるテンプレートだけを子テーマ側に用意します。
親テーマにはまったく触れる必要がありません。
メンテナンス性が向上するだけではなく、テーマのアップデートの際にも上書きされて元のデザインに戻ることもありません。
デフォルトで採用され、デザインだけでなく、 SEO 的にもなかなか優秀なTwentyシリーズのカスタマイズや自作テーマはまだ敷居が高いという初心者の方にもピッタリのカスタマイズ方法でしょう。
テーマによっては単純に子テーマを作っても、引き継げない内容があったりというデメリット?があるようです。
それでも、利用者の多さから危険にさらされることの多い WordPress では常に最新の情報に保つ必要があり、圧倒的にメリットの方が上回ります。
ここではプラグイン不要でも絶対に挫折しない子テーマの作り方と使い方の解説します。
子テーマの作成手順
子テーマの作成はけして難しくありません。
むしろ、普通のテーマを直接変更するよりもトラブルも少ないです。
しかし、テーマとして認識されなかったり、反映されない・ css が効かないなどでつまずいてしまうケースも多いようです。
子テーマは完全に作成した後、 ZIP 圧縮することでダッシュボードからインストールは行えます。
ただし、カスタマイズには基本的にサーバー内の wp-contens/themes 内の子テーマディレクトリを操作する必要があります。
そういう意味でFTPやレンタルサーバーで提供されるファイルマネージャーサービスなどサーバーにファイルをアップロードできる環境はないと難しいです。
ダッシュボードにしかアクセスしたことがないという初心者の方はここは頑張ってみてください!
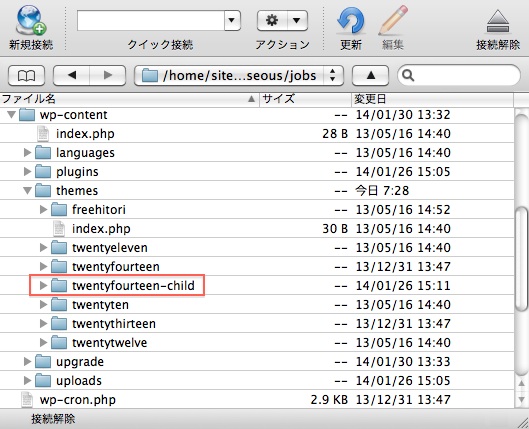
テーマディレクトリの作成
上記で述べた WordPress の通常のテーマディレクトリパスである wp-contents/themes に任意の名称で子テーマのディレクトリを作成します。

スタイルシートの準備
作成した子テーマのディレクトリ内に以下内容の style.css を作成します。
@charset "utf-8";
/*
Theme Name:TWF-Child
Template:twentyfourteen//親テーマディレクトリ名
Author:R3098
Theme URI: https://seous.info/
Description:twentyfourteen 用オリジナル子テーマ
*/
@import url('../twentyfourteen/style.css');//親テーマの CSS 読み込みスタイルシートを定義した時点でテーマとして認識しますので、管理画面よりこの子テーマを選択してカスタマイズを行っていきます。
ただし、現在は@import url による読み込みは推奨されていません。
wp_enqueue_script()という関数で親テーマの CSS を読み込みます。
functions.php で CSS 読み込みを定義する
後述しているように functions.php の取り扱いには注意が必要です。
動作自体に問題はありませんので、トラブルが怖い場合は現状では@import url を使ってもよいでしょう。
テキストエディタで新規ファイルで functions.php を作成します。
アップロード先は子テーマフォルダ内、文字コードはUTF-8Nです。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style') );
}
?>これでベースの準備は完了です。
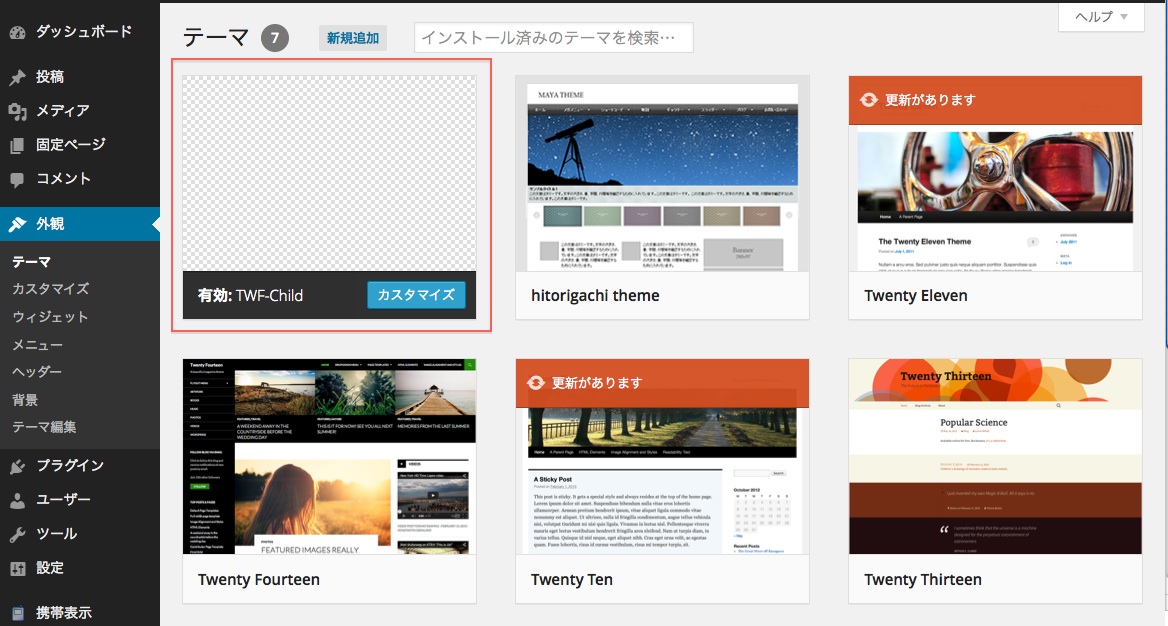
ダッシュボード上でテーマとして認識しているのが、確認できるはずです。

テーマビューを付けたい場合は png 形式のスクリーンショット画像を screenshot.png として作成して保存します。(640×480px 以下が推奨のようです)
子テーマなので親テーマの screenshot.png を使ってもよいでしょう。
Twenty Seventeen 用子テーマダウンロード
ここまでを丁寧に読んでいただければ、ほとんどの方が迷うこともないと思いますが、参考までにTwenty Seventeen 用のベース構成ファイルを用意しましたした。
ZIP 圧縮していますので、ダッシュボードからそのままアップロードできます。
FTP の場合は解凍してアップロードください。
他の子テーマにしたい場合は style.css の Template 項目を対処テーマのフォルダ名に変更します。
ダウンロード:Twenty Seventeen 用子テーマ構成ファイル
テーマとして認識されない
スタイルシートの必須項目は親テーマと子テーマの定義となるTheme Name(4 行目)とTemplate(2 行目)の 2 つだけです。
逆にいうと、ダッシュボードにテーマとして認識されない、つまり、子テーマが反映されない場合はこの 2 つの項目に「 2 バイト文字」あるいは「余計なスペース」が含まれていることがほとんどです。
※「 Twenty Seventeen 」用の「 TWF-Child 」という子テーマの場合でダッシュボード上で確認できるテーマ名は「 Twenty Seventeen 」ですが、ディレクトリ名は大文字とスペースを含まない「twentyseventeen」ですので、とくに注意が必要です。
×→Template:Twenty Seventeen
〇→Template:twentyseventeen
必要に応じて各テンプレートを用意
基本的にはデザインのカスタマイズだけであればスタイルシートで可能で header.php ・ single.php ・ sidebar.php などの各テンプレートは必要ないと思いますが、必要に応じて子テーマに追加します。
うまく表示できない・動作しない場合
上記の解説は Twenty Seventeen を例としており、これで問題なく動作するはずです。
ただし、ダッシュボード上でテーマとして認識しているが、表示がおかしいというような場合はテーマによっては使用パーツをテーマ内の専用ディレクトリから読み込んでいる可能性があります。
画像が表示されない、体裁が崩れる、メニューがないなどの場合は下記が正常に読み込まれているか確認してください。
1.追加 CSS
2.スクリプト類
3.画像
また、 CSS での背景画像の指定や追加 CSS テーマ内の img ディレクトリからロゴなどを読み込めば、そのままのパスでは当然表示できません。
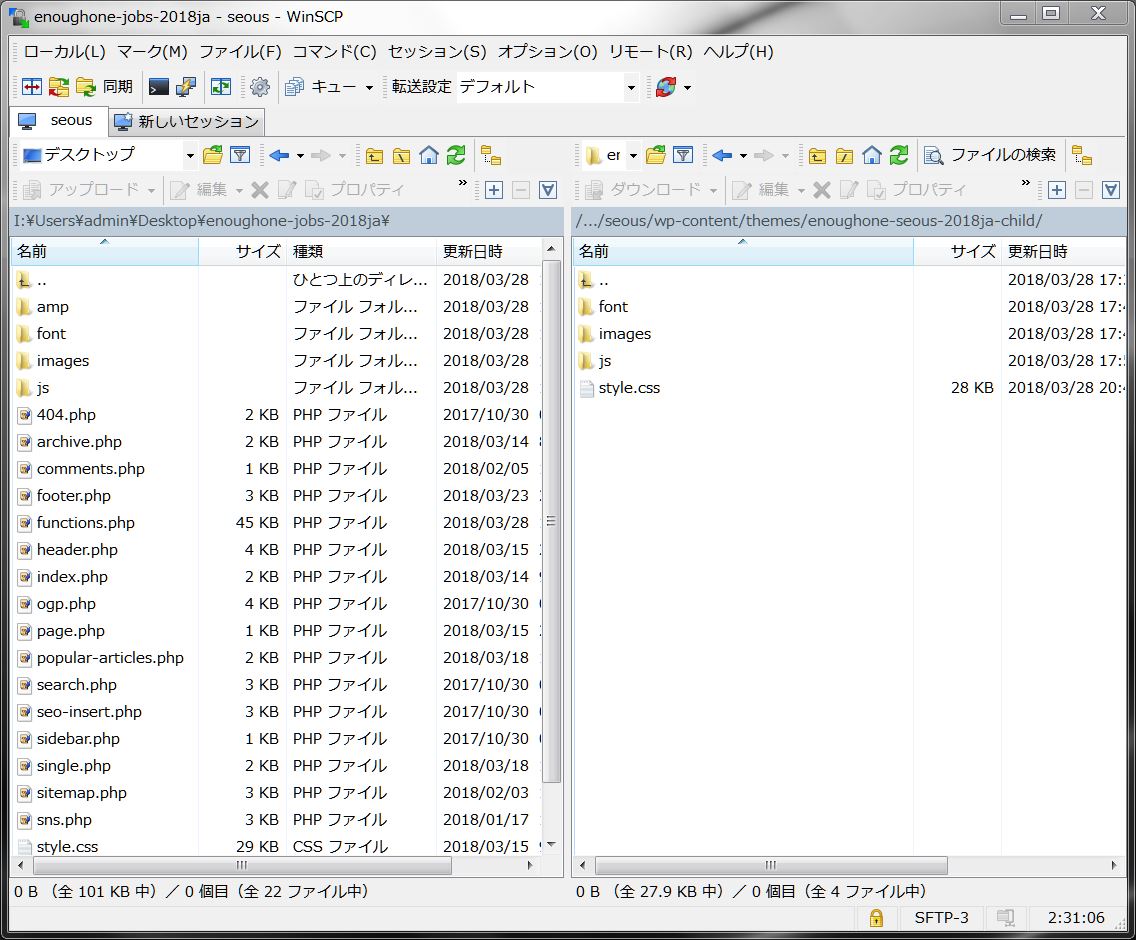
そのような構成の場合でもほとんどがテーマ内の CSS から相対パスで指定してあるはずなので、これらのフォルダをコピーして子テーマに加えてしまうのが手っ取り早いでしょう。
例えば、このサイトのテーマはわたしがオリジナルで作っている enoughone というものですが、 jQuery のほかウェブフォントやロゴ画像などもテーマ内のディレクトリから読み込んでいます。
そのままのパスでは読み込まれないため、同じ階層になるようこれらを子テーマに加えています。
もちろん、パスを親テーマの対象ディレクトリに対して変更してもよいです。

ちなみに子テーマでファビコン表示がうまくいかない場合はテーマフォルダまでのパスの取得に失敗している可能性がありますので、「ファビコン設置で差をつけよう(WordPress 編)」を参照してみてください。
子テーマの functions.php
上記のように子テーマでは該当するテンプレートが存在した場合は親テーマよりも優先されます。
しかし、 functions.php だけは扱いが異なり、子テーマが読み込まれたあとに親テーマが読み込まれます。
差分のような形で子テーマの関数が追加されることとなります。
ページが真っ白になってしまうことも
親テーマと子テーマで同じ名称の関数の定義を行った場合、エラーが発生してページそのものが表示できなくなってしまうこともあります。
親側と子側で別関数としたり、 function_exists による条件分岐で子テーマで同名の関数を定義するという方法もありますが、初心者向きではなくなってしまうため、ここでは割愛します。
いずれにしても、子テーマを扱っていて「ページが真っ白になった」という場合はまず functions.php が原因と考えて間違いないです。
このような状況に陥った場合は子テーマの functions.php の内容を一度消去してしまえば、復旧できるかと思いますが、慎重に取り扱う必要があります。
表示にどのテンプレートが使われているか把握する
WordPress ではインクルードという形でテンプレート内に別のテンプレートを読み込むことができます。
今回、例に挙げた Twenty Seventeen もそうなのですが、テーマ構成が複雑になると、どのテンプレートを修正すれば、希望の出力結果になるのか分からない場合があります。
つまり、投稿ページの表示(single.php)をカスタマイズしたいが、実際にはパーツテンプレートが使われているというケースです。
テーマのカスタマイズにはまず該当の表示にどのテンプレートが使用されているか知る必要があります。
このインクルードされたテンプレートを確認する方法については別記事にしましたので、カスタマイズ初級者の方はぜひ参考にしてみてください。
この記事が役に立ったら「いいね」!

