通常であればホームページの背景は css で body 要素にて指定することと思います。
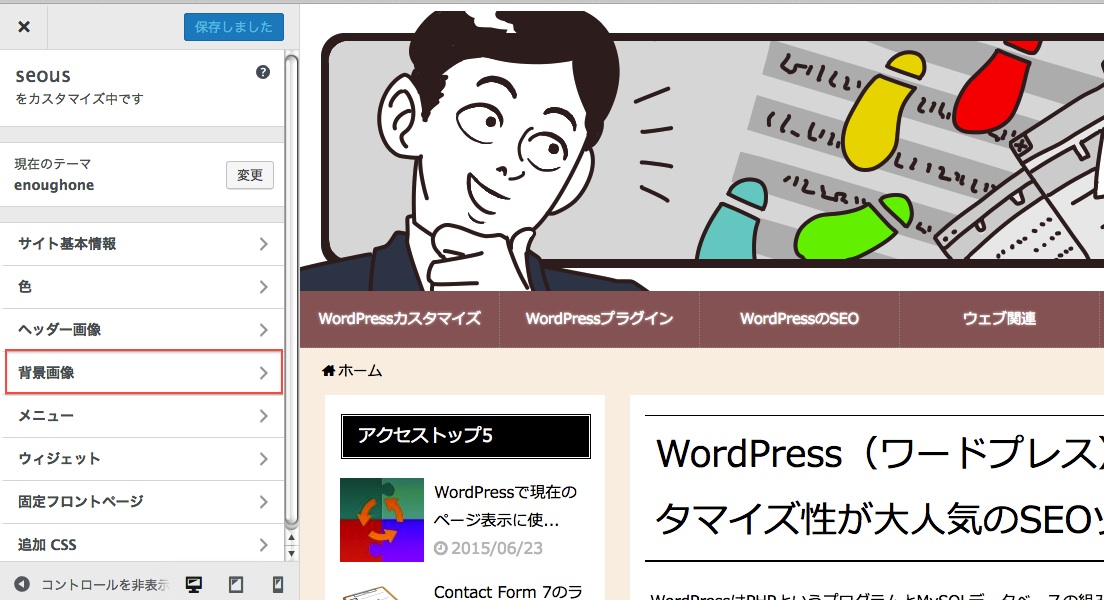
しかし、 WordPress では HTML や CSS に不慣れでもダッシュボードのテーマ設定でメニューから背景の画像や色を自由に指定することができます。
CMS ならではの便利な機能です。

このカスタム背景の自作テーマなどでの使用方法を解説します。
functions.php での定義
カスタム背景機能使うためにテーマの functions.php に以下を追加します。
<?php
// カスタム背景を有効化
add_theme_support( 'custom-background' );
?>body タグが記述される header.php への追記
カスタム背景で指定された値は custom-background というクラスに出力されます。
このクラスは body に以下のテンプレートタグを使うことで自動的に付与されます。
<body <?php body_class(); ?>>ちなみに body_class では表示するページの種類などによって body に自動的にクラスを自動挿入してくれます。例えば、トップページには home というクラスがつきますので、 css でトップページだけに対して個別の背景を指定することもできます。
また、任意のクラス名を出力させることもできます。
http://memocarilog.info/WordPress/theme-custom/3001
以前のバージョンでは body_class はサポートされていませんでしたので、古い WordPress テーマでカスタム背景が使用できない場合は body タグをチェックしてみるとよいと思います。
この記事が役に立ったら「いいね」!

