検索エンジンにサイトの構造を知らせる SEO で重要な役割のcanonical(カノニカル)というメタタグ。
記事前半はその意味と基本、そして気になるMFIでの取り扱いについて解説します。
後半は WordPress での canonical に特化した内容となります。
canonical タグとは
オリジナルページの明示
以下はウェブマスターツールヘルプからの引用です。
canonical ページとは複数の類似した内容のページの中で優先されるページです。
多くのサイトでは同じ商品を紹介するページなど、内容が重複するページが複数存在します。たとえば、あるページでは商品一覧がアルファベット順で表記されているのに対し、別のページでは同じ商品を値段または評価の順番で記載している場合などです。
ウェブサイトではユーザビリティなどの関係から、ページタイトルや内容そのものが似たページが存在することがあります。
このような場合に「こちらが主たるページです」ということを明示します。
http://example.com/product.php/item_alphahttp://example.com/product.php/item_price
2 つのページは URL の末尾が示すとおり、ソートする順番が異なるだけで、ほぼ同じ内容のコンテンツです。
両方のページをそのまま google にインデックスさせては、重複コンテンツと認識される恐れがあります。
このような場合に 2 のページの canonical 属性に 1 の URL を指定します。(逆でも OK です)
これがどういう意味をもたらすかというと、まず、 1 がオリジナルであるということを明示します。
その上で「検索結果にはこちらを表示してください」と Google に伝えます。
ちなみに canonical 属性はドメインをまたいでも使用できます。
また、次のように?以降に値を加える、いわゆるパラメータも別の URL として認識します
http://example.com/product.php?item=&sort=alphahttp://example.com/product.php?item=&sort=price
このような場合はパラメータなしの URL を canonical として、指定します。
<link rel="canonical" href="http://example.com/product.php">サイト構造の正規化(モバイルページと PC ページの紐付け)
インターネットを見る環境は PC からモバイル端末に完全に移りました。
多くのサイトではモバイル対応は済んでいると思いますが、モバイルでの表示の方法は大きく下記の 3 種類に分けられます。
- レスポンシブ
- ダイナミック配信
- PC とモバイル別の専用ページ
レスポンシブはひとつのソースを CSS で制御してデバイスサイズに合わせて表示します。
ダイナミック配信はアクセスしてくるエージェント(端末の種類)によって、コンテンツを切り替えます。
この場合は URL はひとつであり、上記のようなオリジナルページのコントロールを行わないのであれば、基本的には canonical 属性は必要ありません。
もうひとつの PC とモバイルで別のページを表示するという方法は URL が異なることになります。
多くの場合ではエージェントによってページを切り替えていると思いますが、検索エンジンに対してはこれだけでは不十分です。
http://example.com/http://example.com/sp/
検索エンジンの視点で見ると、 PC とモバイルで非常によく似たページがサイト内に 2 つ存在することになります。
この際にオリジナルページを示すために、 SP から PC に向けて正規化として canonical 属性をつけます。
<link rel="canonical" href="http://example.com/">※自身の URL ではありません。かならず PC 側の URL を指定します。
忘れてはならないのはPC 版からはモバイル版に向けて alternate 属性でモバイルサイトを明示することです。
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/sp/">よく見受けるのが「スマートフォン用のサイトがあります。表示しますか」というアラートを Javascript で表示させて、ユーザーをモバイルページへ誘導する方法です。
そもそも、モバイル環境での閲覧であれば、最低化された表示がよいに決まっており、ユーザービリティ的にどうかというのもあります。
それはさておき、 canonical が抜けているサイトが非常に多いです。
現在のモバイル評価は PC サイトを元に行われていますが、正規化タグが抜けるとモバイル版として認識できず、著しく評価を落とす原因となります。
MFI ではどのように扱われる?
導入を控える MFI 、いわゆるモバイルファーストインデックスでは、この評価軸が逆になります。
つまり、モバイル版でランキングに対する評価を行うということです。
この際の canonical+alternate 属性タグの取り扱いをどのような扱いにするか?
結論からいうと、この両者が対になり存在するページについて、逆のパターンも正常に認識させるという見解を Google は示しています。
http://example.com/http://example.com/sp/
http://example.com/に canonical が向いていても、モバイル版である http://example.com/sp/に PC 版に対する alternate があれば、 http://example.com/sp/をオリジナルと認識するということです。
つまり、現状で正規化ができているサイトでは変更する必要がありません。
ただし、モバイル版コンテンツが PC 版よりも省略しているような場合にはコンテンツの質の観点で不利益を被ってしまうでしょう。
実際のところ、ポータルサイトなど、よほど、大がかりなサイトでなければ、わざわざ手間を掛けて評価の下がる情報量の少ないモバイル版を作るメリットはなくなってしまいます。
多くのサイトではレスポンシブの一択でしょう。
AMP と canonical
モバイル環境にて高速表示を実現する Accelerated Mobile Pages 。
本記事ではその内容には触れませんが、ここでも正規化タグである canonical は登場します。
なぜなら、 AMP ページは PC ページ・モバイルページの関係と同様に同じ内容を持つ別バージョンという位置づけであるためです。
AMP の<head>内には元となる PC 、もしくはモバイルページの URL を canonical として指定します。
<link rel="canonical" href="https://example.com/">そして、 PC ページからはrel="amphtml"で AMP ページを示して正規化します。
<link rel="amphtml" href="https://example.com/?amp">WordPress の canonical
現在の WordPress ではヘッダ内に rel="canonical"という形でcanonicalタグが投稿・固定ページには自動で出力されます。
この際に自動で出力されるのはそのページのパーマリンク(URL)となりますが、はたしてこれで用をなすものなのでしょうか。
また、 WordPress で付与される canonical 属性は投稿・固定ページだけです。
そして、ページの URL そのものが canonical として出力されます。
基本的にオリジナルのページであれば、 canonical 属性は必要ないわけで、そういった観点ではあまり意味をなさないように思います。
また、 canonical が常にトップページを指すような仕様のテーマも見たことがありますが、これは論外です。
分割ページはどのように指定すべき?
nextpage などでページ分割している場合は 1 ページ目の URL が canonical 属性として出力されるですが、これはよろしくありません。
1 ページ目に評価を集めるということで、一見正しいように見えますが、このようなケースでは各ページは重複コンテンツではないはずです。また、 1 ページ目の URL を canonical としてしまうと、 2 ページ目以降の内容は検索結果に表示されないこともありえます。
このケースでは続き物であることを表す「 rel="next" rel="prev"」を使うべきです。
最近になって、現在ではインデックス作成に「 rel="next" rel="prev"」のサポートを終了したとの発表が行われていたので、上記の意味はなくなってしまいました。
ただし、コンテンツの評価としては影響を与えませんが、サイト構造の理解などには使っているとのことのようです。
また、 Bing では変わらず認識しているようなので、残しておいてもよいように思います。
ページごとに任意の canonical url をつけたい
重複コンテンツ防止という意味で WordPress サイトの場合、アーカイブやカテゴリーページをインデックスさせないという方は多いようです。
これはある程度、理にかなっていると思います。
しかし、サイトの構成によっては個別記事ではなく、カテゴリー自体を canonical ページ(実際にユーザーに見てもらうページ)にしてしまうという方法もあるのではないかと考えます。
ケース:FAQ ページ
ひとつの質問について回答をつけるというスタイルの EC サイトなどでの FAQ などでは、 1 件ごとにある程度ボリュームのある内容であれば、それだけでコンテンツとして立派に成り立つります。
しかし、通常はそう長いものではないでしょう。
こういった場合にはカテゴリーページに全文を表示させて、 1 つのコンテンツとして見せるという構成も考えられます。
ただし、この場合は個別記事をインデックスさせるとボリュームを伴わない低品質なコンテンツとみなされる可能性があります。
最初から FAQ 自体を 1 つのページにしてもよいのですが、 WordPress の CMS としての側面を考えると、 1 つの質疑応答を 1 つの投稿とする方が利便性が高いように思います。
このような場合に「カテゴリーページを canonical ページに個別記事にはカテゴリーページに対して canonical 属性をつける」のはどうでしょうか?
答えとしてこれは正しい使い方ではありません。
canonical 属性ではなく「個別記事を noindex とする」が理にかなっていると思います。
言葉の上では低品質コンテンツに重複コンテンツも含まれそうなニュアンスですが、このふたつは「似て非なるもの」うまくコントロールする必要があります。
若干、話が逸れてしまいましたが、当然アーカイブなど現在のページとは違う URL を canonical 属性として明示したいケースもあります。そもそもページ URL と同じであれば、 canonical 属性自体を明示する必要がないともいえます。
その意味で常にページの URL を自動で出力する WordPress の仕様もどうなんだろう??と思ってしまいます。
※canonical 属性と同じく、低品質コンテンツのインデックス回避に重要な noindex を WordPress でコントロールするには下記をご覧ください。
プラグインで canonical を出力
これまでの解説したように各ページに適切な canonical 属性を記述したいわけですが、 WordPress ではヘッダに含まれる情報を個別に制御するというのは少々面倒です。
ひとまず簡単に導入できるプラグインを使う方法を紹介します。
導入数の多いAll in One SEO Packを使っていれば、 canonical url もつけられます。
このプラグインではアーカイブやカテゴリーページにも canonical 属性が出力されますが、このプラグイン自体、タイトルなど SEO まわりの設定項目が多く、 canonical という用途だけであれば、向いていないよう思います。
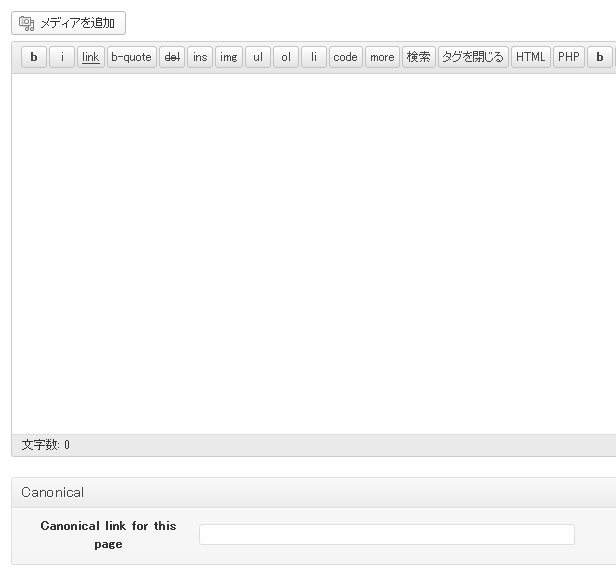
手軽に使えそうなのが、 canonical 属性だけに特化した「Canonical URL's」というプラグインです。このプラグインを有効にすると、投稿・固定ページの編集画面に Canonical link for this page という項目が表示されます。ページとは異なる URL を任意で入力できます。もちろん、この項目で入力した場合は WordPress からは出力されませんので、重複する心配ははありません。
ちなみに、入力がない場合はそのページの URL が自動で出力されます。

SEO by Yoastでも同様の設定が可能ですが、 Canonical URL's はこれと比較して、とてもシンプルなプラグインです。
適切な canonical 属性をつけるというだけの目的なら、通常はこれで十分かと思います。しかし、このプラグインではアーカイブやカテゴリーページには canonical 属性を出力できません。
プラグインに頼らず canonical をコントロールする
最後に少しハードルが高くなりますが、プラグインを使わず WordPress で任意の canonical タグを出力する方法を紹介します。
カスタムフィールドに任意の URL を記述することで canonical をコントロールします。
まず、 functions.php にてデフォルトの自動出力を停止します。
<?php remove_action('wp_head', 'rel_canonical');?>その上でヘッダテンプレート任意の箇所に下記を追加します。
<?php
if (is_home() || is_front_page()) {
echo '<link rel="canonical" href="'.home_url().'">'.PHP_EOL;
} elseif (is_single() || is_page()) {
if (get_post_meta($post->ID, "canonical", true)) {
$temp_val = get_post_custom_values('canonical');
echo '<link rel="canonical" href="'.(($temp_val[0] != '') ? $temp_val[0] : get_permalink($GLOBALS['post']->ID)).'">'.PHP_EOL;
} else {
echo '<link rel="canonical" href="'.get_permalink().'">'.PHP_EOL;
}
} elseif (is_category()) {
$canonical_url=get_query_var('cat');
$canonical_url=get_category($canonical_url);
echo '<link rel="canonical" href="'.home_url().'/'.$canonical_url->category_nicename.'">'.PHP_EOL;
}
?>上記では投稿・固定ページだけではなく、実際の運用で想定される要素を組み込んでおり、出力内容は下記となります。
- トップページ→サイト URL
- 投稿 OR 固定ページ→カスタムフィールド:canonical に入力があればその URL 、ない場合はページ URL 自体を出力します。
- カテゴリページ→カテゴリページ URL
SEO を意識した自作テーマやプラグインを使わず canonical を適正に出力したいという方はチャレンジしてみてください。
canonical タグは今後も重要な SEO タグ
無料ブログからの移行にjQureyやJavaScriptを用いて canonical タグを出力させる手法を考える方もいるかと思います。
しかし、 Google ではクライアントサイドで実行された canonical タグは無視するとしています。
それだけ、重要なタグと認識しているということです。
canonical タグは誤った使い方をすると検索結果にて重大な負の結果を招きます。
Google の「ウェブマスター向け公式ブログ」でも解説されていますので、合わせて確認してみてください。
レスポンシブでのモバイル環境が多くなってきている現状では以前よりは使用する機会が減っているかもしれません。
しかし、 AMP での正規化例のように SEO 的な観点で今後も重要なタグであり続けます。
きちんと、その役割と使い方を理解しましょう。
この記事が役に立ったら「いいね」!

