PC サイトの表示速度は重要なランキング要素として Google のアルゴリズムに含まれていますが、今はスマホのランキングには直接影響を与えていません。
しかし、公式にアナウンスされているとおり、携帯端末でのページ表示速度は近い将来モバイル SEO の重要なファクターとなります。
ページ表示速度チェックは改善案付きで示してくれる Google Developers の PageSpeed Insights がありますが、今回はちょっと視点を変えて感覚的にも把握しやすい実際のスマホのブラウザと回線を使ったチェック方法を紹介します。
検索結果の「 Slow to load 」ラベル
Google ではモバイルでの表示速度が遅いサイトの検索結果に「 Slow to load 」なる表示のテストを行っています。

実際に導入されるかどうかは不明ですが、こんなラベルを付けられた日には CTR(クリック率)は絶望的に下がりますね。
ウェブサイトの表示スピードチェックができるブックマークレット
PC での動作確認
今回は下記のブックマークレットを使用します。
まずは実際にブックマークして PC での表示速度チェックをしてみましょう。
→「あなたの Web サイト表示のどこが遅いかを一発で調べるブックマークレット」

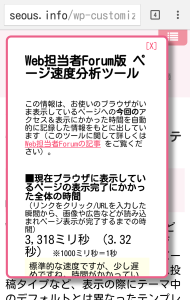
ページを開いた状態で実行することで現環境下での表示速度を計測して判定してくれます。
また、リクエストのどの部分で時間が掛っているかも確認することができます。
詳しくはブックマークレットの提供先をご覧いただくとして、実際に計測すると下記のような形で結果が表示されます。
本サイトの旧テーマでの結果ですが、お世辞にも早いとは言えません・・・
スマホ(アンドロイド端末)で表示速度をチェックする
それではこのブックマークレットを応用してスマホ実機で計測してみましょう。
基本的にはスマートフォンブラウザではブックマークレットは実行できませんので、以下の手順に沿ってください。
標準ブラウザではなく、 Google Chorome を使いますので、インストールされていない方はご用意ください。
スマホで Chorome ブラウザを開きます。
とりあえず、何でも構いませんので、ページを表示させてブックマーク登録します。
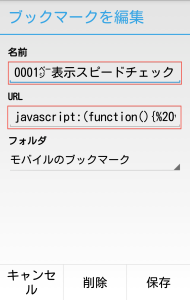
☆マークを押すと現在のページ情報が入力された登録画面が表示されますので、「名前」の項目に名称を入力、「 URL 」に下記のスクリプトをコピーします。

スピードチェック用ブックマークレットスクリプト
javascript:(function(){%20var%20d=document;%20var%20s=d.createElement('scr'+'ipt');%20s.charset='UTF-8';%20s.language='javascr'+'ipt';%20s.type='text/javascr'+'ipt';%20s.src='//web-tan.forum.impressrd.jp/tools/pagespeedtiming/pagesppedtiming.js?t='+(new%20Date()).getTime();%20d.getElementsByTagName('head')[0].appendChild(s);%20})();
※名前は何でも構いませんが、ブックマークレットを実行する際に入力しなければなりませんので、例のように数字をつけておくとよいかと思います。
これで準備は完了です。
それではチェックしたいページを表示します。
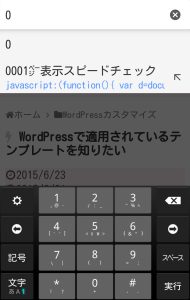
この状態でブラウザ上部のアドレス部分をタップして入力できる状態にします。

ここで登録済みのブックマーク名を入力します。
「 0001 ページ表示スピードチェック」と名前をつけていますので、 0 を入力すると候補から選択することができるはずです。

これで PC と同じくページ表示スピードの計測が行われます。

一度、ブックマーク登録すれば、 LTE ・ wifi ・モバイルルータなどそれぞれの回線でのチェックやライバルサイトとの比較などにも重宝することと思います。
使えるシーンは多くあるはずですので、ぜひ活用ください。
この記事が役に立ったら「いいね」!