[print_toc]
CSS3 と対応ブラウザの登場により、角丸やグラデーションを使ったリンクやフォームの送信ボタンが画像なしで表現できるようになりました。
うれしいことに CSS を使用したボタンは簡単に生成できるウェブサービスまであります。
border-radius など CSS3 固有のプロパティなどを知らなくても手軽に装飾ボタンを作れるのです。
いくつか有名どころがあり、まとめ記事などもよく見ますが、今回は実際にサイトに設置するまでを実践してみたいと思います。
驚くほど簡単に設置できます!
ボタンジェネレータで簡単生成
まずはウェブサービスでボタンを生成します。
わたしがお勧めするのは無料で使えて操作性のよい「CSS Button Generator」
角丸+グラデーションに加えてシャドウ付きです。

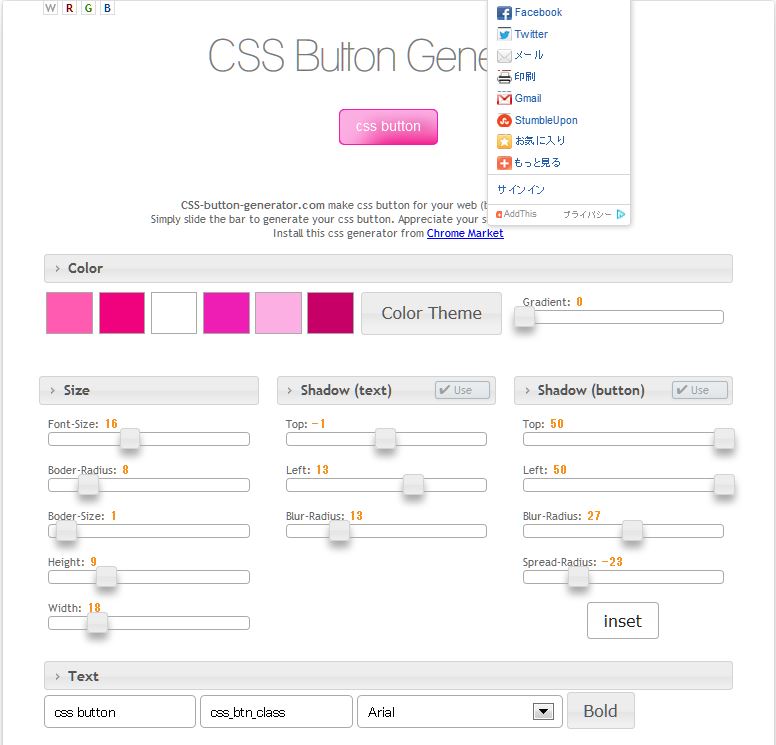
CSS Button Generator の使い方
数項目の簡単な指定だけで以下のようなボタンが作成できます。
ツールはほんとうに直感的て説明不要なほどですが、以下に各項目を説明しておきます。

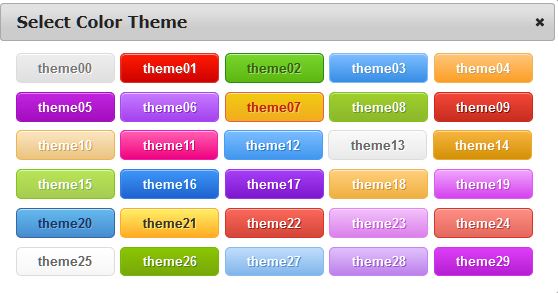
Color 項目ではグラデーションの各パートの色指定ができます。
ちなみにあらかじめ Color Theme が用意されていますので、よほどこだわらなければ、ここで選択すれば十分かと思います。
Gradient:グラデーションの位置指定ができます。
Size 項目ではサイズに関しての指定します。
Font-Size:文字サイズ
Boder-Radius:角丸の強さ
Boder-Size:枠線の太さ
Height:ボタンの高さ
Width: ボタンの幅
Shadow (text)項目では文字に対するシャドウ効果を指定します。
(Use ボタンでエフェクトを使用するか否か選択可能)
Top:縦位置
Left:横位置
Blur-Radius:ぼかし半径
Shadow (button)項目ではボタンに対するシャドウ効果を指定します。
(Use ボタンでエフェクトを使用するか否か選択可能)
Top:縦位置
Left:横位置
Blur-Radius:ぼかし半径
Spread-Radius:拡散半径
Text 項目には任意のボタンに表示させるテキストを指定します。
サイトへの設置
さあ、お好みのボタンは作成できたでしょうか?
結果の CSS と HTML タグが出力されますので、あとは自分のサイトに張りつけるだけです。
下記は実際に「 CSS Button Generator 」より出力されたサンプルです。
この CSS をそのまま使用すれば、上記のボタンが設置できます。
<style>
.css_btn_class {
font-size: 18px;
font-weight: normal;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
border: 2px solid #ee1eb5;
padding: 7px 35px;
text-decoration: none;
background: -webkit-gradient( linear, left top, left bottom, color-stop(18%, #ff5bb0), color-stop(87%, #ef027d));
background: -moz-linear-gradient( center top, #ff5bb0 18%, #ef027d 87%);
background: -ms-linear-gradient( top, #ff5bb0 18%, #ef027d 87%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');
background-color: #ff5bb0;
color: #ffffff;
display: inline-block;
text-shadow: 1px 1px 0px #c70067;
-webkit-box-shadow: inset 1px 1px 0px 0px #fbafe3;
-moz-box-shadow: inset 1px 1px 0px 0px #fbafe3;
box-shadow: inset 1px 1px 0px 0px #fbafe3;
}
.css_btn_class:hover {
text-decoration: none;
background: -webkit-gradient( linear, left top, left bottom, color-stop(18%, #ef027d), color-stop(87%, #ff5bb0));
background: -moz-linear-gradient( center top, #ef027d 18%, #ff5bb0 87%);
background: -ms-linear-gradient( top, #ef027d 18%, #ff5bb0 87%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');
background-color: #ef027d;
}
.css_btn_class:active {
position: relative;
top: 1px;
}
/* This css button was generated by css-button-generator.com */
</style>ボタンの HTML タグ
<a href="#" class="css_btn_class">詳しく見てみる</a>最近のブラウザであれば、外部スタイルシートやヘッダに CSS を記述しなくても、 body 内で html タグと一緒に記述すれば、ボタン表示のチェックができます。
(WordPress の場合はテキストモードで入力のこと)
もちろん、本来はスタイルシートに書くべきなのですが、この方法ならヘッダカスタマイズ不可の無料ブログなどでも使えますね。
たったこれだけで画像を使ったようなボタンが設置できるのです。
3 分どころか、 1 分あればできそうですね!
web フォントと組み合わてもうひと味!
さらに見栄えをよくするために、もうひとつスパイスを加えてみます。
web フォントと組み合わせてみます。
<a href="#" class="css_btn_class mplus-2p-black">詳しく見てみる</a>すでに web フォントを CSS で定義してあれば、ボタンのスタイルに書体指定のクラスを加えるだけです。
こうなるとこれまでなら画像でしか表現できなかった世界です。
Photoshop などで製作して GIF などで出力するという工程を考えるとかなりの時間短縮になると思います。効率重視のアフィリエイトサイトなどでも重宝するのではないでしょうか。
いかがでしたでしょうか。
かなりクリエイティブな仕上りがあっという間に実現できますので、ぜひ活用してみてください。
ためしにこのサイトのコメント送信ボタンを装飾してみました!
この記事が役に立ったら「いいね」!

