今回は WordPress での超定番のフォーム用プラグイン Contact Form 7 でのラジオボタンの必須項目化についての解説です。
この Contact Form 7 ではショートコードの項目にアスタリスクを加えて[text* name]のような形にすることで必須として指定することができます。
しかし、ラジオボタンに関しては[radio*]としても必須にはなりません。
Contact Form 7 の作者は見解のように HTML の正しい仕様ではないということでプラグイン側では対応しないようです。
まあ、是非はともかく、顧客側の要望もあり、いたしかたない部分もあるように思います。
Contact Form 7 で wpcf7_checkbox_shortcode_handler()という関数にフックさせることで必須項目化するという記事が紹介されていたため、早速試してみました。
あれっ、ラジオボタン自体が出力されませんね・・・
確認してみたところ、[radio*]というショートコードの登録まではうまくいっているものの、呼び出す wpcf7_checkbox_shortcode_handler()関数自体が存在しないため、何も処理を行わず終了しているようです。
たしかに checkbox.php の中にも wpcf7_checkbox_shortcode_handler()は見当たりません。
しかし、似たような処理を行っている wpcf7_checkbox_form_tag_handler()という関数を見つけたため、この関数を呼び出してみたところラジオボタンが出力されました。
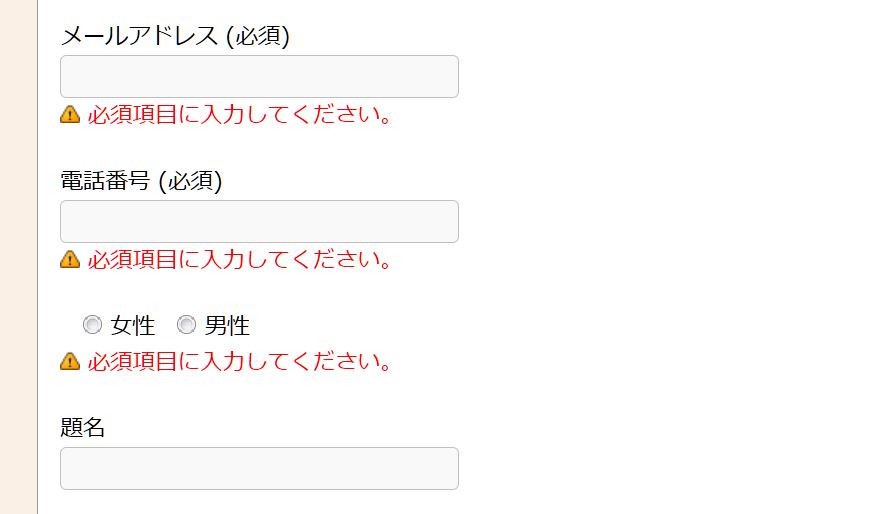
ちゃんと必須項目として動作しています。
<?php
add_action( 'wpcf7_init', 'wpcf7_add_shortcode_radio_required' );
function wpcf7_add_shortcode_radio_required(){
wpcf7_add_shortcode( array('radio*'), 'wpcf7_checkbox_form_tag_handler', true );
}
add_filter( 'wpcf7_validate_radio*', 'wpcf7_checkbox_validation_filter', 10, 2 );
?>
わたしが確認したのは Contact Form 7 バージョン 4.6 ですが、おそらくバージョンアップにより関数名が変更になっているんですね。
現時点ではネット上のほとんどの情報では動作しないと思います。
ということで、新しい関数名での指定は下記を functions.php に追加して、他の必須項目と同様に[radio* sex "女性" "男性"]のように指定すれば必須項目として動作します。
この記事が役に立ったら「いいね」!

