WordPress では、投稿タイプに応じてデフォルトの構成テンプレートが適用されます。
ただし、プラグインなどを使用しなくても、トップページ(インデックスページ)・固定ページ・カテゴリ、あるいはカスタム投稿タイプなど、表示の際にテーマ中のデフォルトとは異なったテンプレートを適用することができます。
しかし、テーマ構成が複雑になった場合に該当ページが「どのテンプレートで表示されているか?」分からないケースもあります。
そこで現在表示しているテーマの情報を表示させてみます。
↓↓本ページの解説機能をプラグイン化しました↓↓
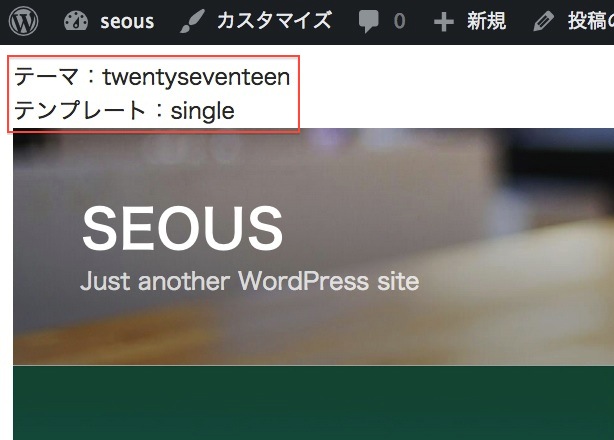
適用しているテーマ名とテンプレート名を取得
まずは表示に使われているテーマ名とテンプレート名を取得してみます。
このような際に WordPress では適用されているテンプレートの情報を持つ$templateという関数で調べることができます。
<?php
if ( is_user_logged_in() ) {
global $template;
$template_dir = basename ( dirname( $template ) );
$template_name = basename($template, '.php');
echo "テーマ:{$template_dir}<br />テンプレート:{$template_name}";
}
?>
このglobal $templateをヘッダテンプレートの body 直下あたりに記述すれば、ブラウザの最上部、あるいはフッタテンプレートの body の閉じタグ直前あたりに記述すれば、ブラウザの最下部に適用されているテーマ名とテンプレートが表示されます。
included しているテンプレートを表示する
WordPress ではヘッダ・メイン・サイドバー・フッタなどをパートごとに読み込むわけですが、各テンプレート内においてもget_template_partを使うことにより、さらに別のテンプレートを読み込むことができます。
便利ではあるのですが、インクルードが多すぎると該当の箇所が実際にどのテンプレートで表示されているのか非常に分かりにくくなってしまいます。
つまり、目的のカスタマイズを行うためには構成テンプレート認識する必要があるということです。
WordPress にデフォルトのTwentyシリーズなどもそういう傾向がありまね。
こういった際に役立ちそうな該当ページの表示に使われているテンプレートを確認する方法を紹介します。
この PHP コードを読み込んだ時点で included されているテンプレートの一覧を書き出しますので、こちらはフッタテンプレートのwp_footer()以降</body>直前などに挿入ください。
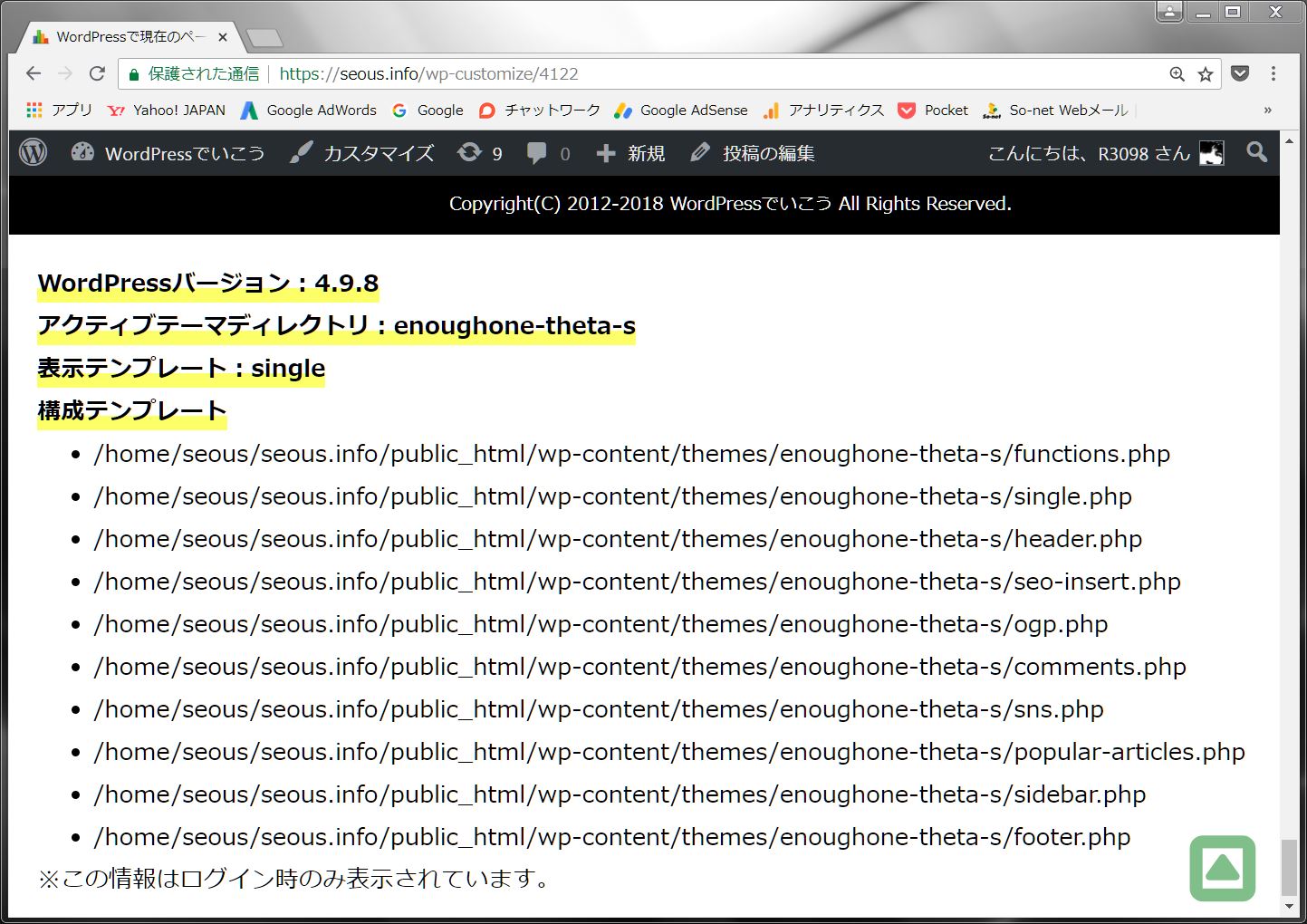
最下部に included されたものを含むすべての使用テンプレートを表示します。
<?php
if ( is_user_logged_in() ) {
$inc_file_list=get_included_files();
foreach($inc_file_list as $ink_key => $ink_val){
if(stristr($ink_val,'themes')){
$ink_temp=mb_strlen($ink_val)-strrpos($ink_val,'.');
$ink_temp=strrpos($ink_val,'/',$ink_temp);
echo substr($ink_val,$ink_temp+1).'<br>'.PHP_EOL;
}
}
}
?>少々、追加項目はありますが、下記は自前のオリジナルテーマに実装したものです。

Twenty シリーズの構成テンプレート?
例としてカスタマイズに人気の Twenty シリーズの表示に使用されているテンプレート一覧を取得してみました。
Twenty Twenty-One のインデックスページ
- class-twenty-twenty-one-custom-colors.php
- class-twenty-twenty-one-customize.php
- class-twenty-twenty-one-dark-mode.php
- class-twenty-twenty-one-svg-icons.php
- comments.php
- footer.php
- functions.php
- header.php
- block-patterns.php
- block-styles.php
- custom-css.php
- menu-functions.php
- template-functions.php
- template-tags.php
- searchform.php
- single.php
- content-single.php
- footer-widgets.php
- site-branding.php
- site-header.php
- site-nav.php
- author-bio.php
いかがでしょうか。
ページの表示に実はこんなにたくさんのテンプレートを使っているのです。
例えばインデックスページでは記事全文が表示されますが、これを抜粋にしたい場合はtwentyseventeen/template-parts/post/content.phpの中のthe_contentをthe_excerptに書き換えます。
このようなカスタマイズを行うには構成テンプレートを知る必要があるのです。
Twenty シリーズはなかなかよくできていますが、正直なところ、構成テンプレートが複雑で初心者にはカスタマイズが難しいと思います。
Twenty Fourteen の投稿ページ
- functions.php
- custom-header.php
- template-tags.php
- customizer.php
- featured-content.php
- widgets.php
- single.php
- header.php
- content.php
- comments.php
- sidebar-content.php
- sidebar.php
- footer.php
- sidebar-footer.php
is_user_logged_inでログイン状態時のみテンプレート情報を表示するようにしています。
いずれにしても、基本的にカスタマイズ時以外では不要なコードかと思いますので、制作案件として承っている場合はお客様への納品時の消去をお忘れなく!
プラグイン化しました
単純な機能なのでソースをそのまま紹介していましたが、思うところがあり、少々手を加えて「Confirm theme structure」という名称でプラグイン化しました。
公式登録しましたので、ダッシュボードかプラグインディレクトリから検索してお使いください。
この記事が役に立ったら「いいね」!