わたしは SITEUP SYSTEM をまったく知らなかったのですが、知り合いから依頼されヘルプすることになりました。今回はこの SITEUP SYSTEM で作成したサイトを通常更新可能に再構築して、引っ越しする方法について記事にしてみたいと思います。
SITEUP SYSTEM とは
SITEUP SYSTEM は PHP で動作するオリジナルの CMS で更新のためのツール、ソフトウエアをリースするという形態でウェブサイトを公開するようです。(現在は TieredWorks という新システムに移行しています)
この手法は「ホームページリース商法」として結構問題になっているようですね。
困っている点は?
SITEUP SYSTEM 自体についての是非はここでは控えますが、実際の販売店自体がもともとウェブに疎い顧客に対して満足なサポートを行わず、潰れてしまったというパターンも多いようです。
「制作を請け負った業者自体がなくなってしまった」
「自分ではツールを使いこなせなず、更新ができない」
「クローズドの CMS のため、少々ウェブについての知識があっても対応できない」
「リース終了後も相場よりも高いレンタルサーバー代とドメイン代が延々と掛かってる」
という状況に陥っているようです。
わたしの知り合いはこれらの理由により、 SITEUP SYSTEM を使わず、通常更新できるウェブサイトにして、任意のサーバーに移したいという要望でした。
現在のサイトデータのバックアップ
SITEUP SYSTEM で作成したサイトは基本的にこのツールを使わなければ、変更・追加などの更新が行えません。この CMS を移転先サーバーでも使用しない限り、通常の HTML サイトのようにバックアップして移すこともできません。
もちろん、動的にコンテンツを生成する CMS ですので、 FTP でサーバーにアクセスしても、 index.html などの各ページファイルはありません。このため、生成された各ページをブラウザで表示させた状態でバックアップしていくという手法を取ります。
準備編
SITEUP SYSTEM では WordPress などのように動的にページを生成します。ページの URL(パス)は下記のようになりますので、これを通常のパス形態に変更します。
現在の URL→http://example.com/cgi-bin/example/siteup.cgi?category=2&page=1
移管後の URL→http://example.com/price.htm
上記のような形でまずはページ分の URL の変換表を作成します。
コンテンツをブラウザで保存
ページごとにブラウザで開き、生成されたコンテンツを保存します。

Windows 版 Firedox→「ファイル」→「名前を付けてページを保存」
Macintosh 版 Firedox→「ファイル」→「別名でページ保存」
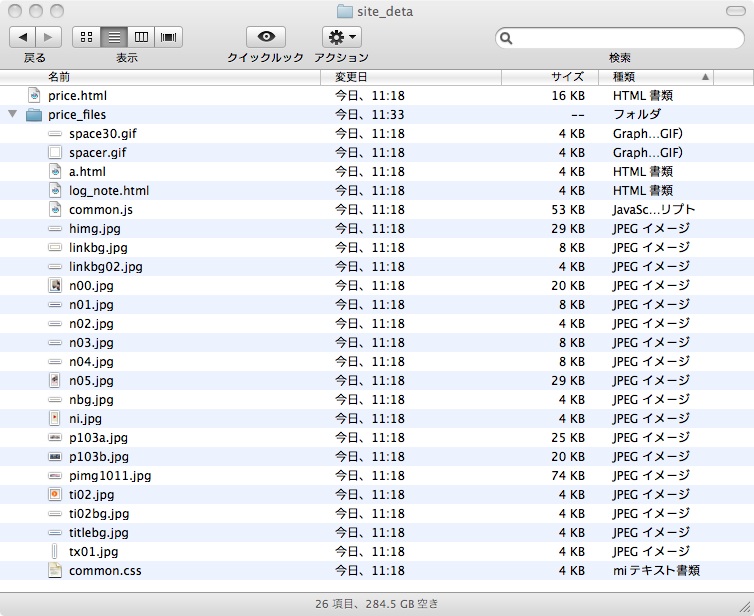
完全を選択することで画像や CSS ・ JS ファイルなどの各パーツもフォルダに保存することができます。
この際には price.htm など先に決めたパス名で保存していきます。
(日本語や適当な名前で保存すると、下記手順の HTML の修正作業が面倒になります)
フォルダ階層の調整
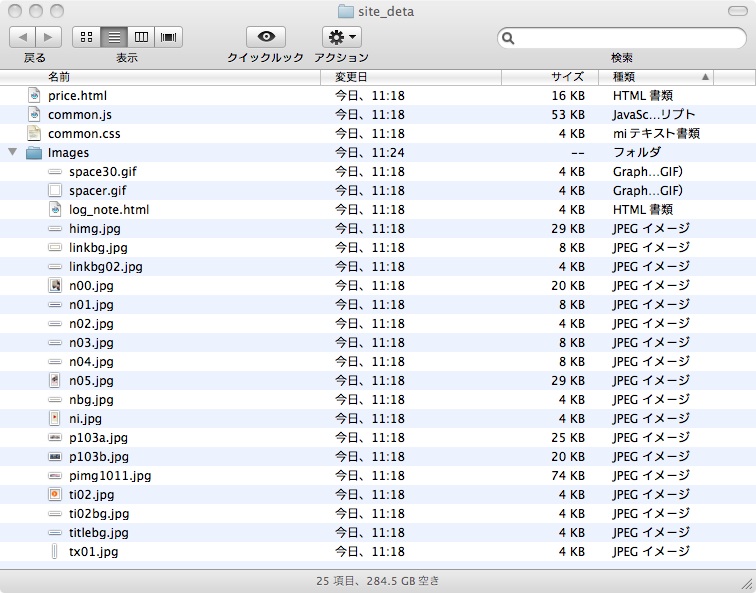
CSS ・ JS ファイルはルートに移動、画像フォルダは Images に名前を変更します。
サイト内のすべてのページの画像を image フォルダにまとめます。
複数 HTML を保存した際に生じる共通ファイルは随時、上書きすればよいです。
また、画像フォルダにある HTML ファイルは不要ですので、削除して構いません。


HTML の修正
上記、フォルダ階層の調整に合わせて HTML を修正します。
(テキストエディタなどで一括置き換えすると楽に作業が行えます)
1.内部リンクのパスの変更
前準備として動的 URL を静的 URL に変更してることと思いますので、サイドバーやヘッダ部の内部パスをすべて変更します。
<a href="http://example.com/cgi-bin/example/siteup.cgi?category=1&page=0">商品案内</a>
<a href="http://example.com/cgi-bin/example/siteup.cgi?category=1&page=2">料金</a>
<a href="http://example.com/cgi-bin/example/siteup.cgi?category=1&page=4">会社概要</a>
<a href="http://example.com/cgi-bin/example/siteup.cgi?category=2&page=1">サービス</a>
<a href="http://example.com/cgi-bin/example/siteup.cgi?category=3&page=2">お問い合わせ</a>変更後↓
<a href="http://example.com/prodact.htm">商品案内</a>
<a href="http://example.com/price.htm">料金</a>
<a href="http://example.com/info.htm">会社概要</a>
<a href="http://example.com/service.htm">サービス</a>
<a href="http://example.com/contact.htm">お問い合わせ</a>2.画像リンクのパスの変更
画像のフォルダ名を変更していますので、リンクパスをすべて images/に変更する。
<img src="price_files/n03.jpg" alt="" border="0">変更後↓
<img src="images/n03.jpg" alt="" border="0">ついでに alt 属性も加えておくとよいですね。
common.css&js をルート記述に変更
<link rel="stylesheet" type="text/css" href="price_files/common.css" media="all">
<script language="javascript" type="text/javascript" src="price_files/common.js"></script>変更後↓
<link rel="stylesheet" type="text/css" href="common.css" media="all">
<script language="javascript" type="text/javascript" src="common.js"></script>3.不要タグの削除
ソース後半の Generator 情報とオリジナルのアクセス解析タグは不要ですので削除します。
(下記ソース 1~8 行目と 15~17 行目)
<script type="text/javascript" language="JavaScript">
<!--
document.write("<img src='http://example.com/cgi-bin/example/log_note.cgi?page_name=00&");
document.write(navigator.platform);
document.write("&&",document.referrer);
document.write("' width=0 height=0>");
// -->
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- Generator -->
<noscript><a href="http://www.siteup-system.com" target="_blank">SITEUP SYSTEM ver1.72.03</a></noscript>
<!-- Generator -->
</body>
</html>わたしはヘッダの noscript タグも削除しました。
※アクセス解析はあらたに Google Analytics などを使うとよいでしょう。
新サーバーへのアップロード
HTML の編集が完了したら、階層を保ったまますべてをアップロードします。
※前提として新サーバーの契約、既存のサーバーの解約、および、ドメインの移管作業はあらかじめ行う必要がありますが、新サーバーへのドメインの移管前の初期 URL などで表示テストを行うことをお勧めします。
リダイレクト設定
URL を変更していますので、ブックマークユーザーや検索エンジン対応のために、できれば、 htaccess を使いリダイレクトします。
動的 URL にはクエリ文字が含まれるため、転送設定は少々難しいですが、下記を参考に自分のサイトのパスに置き換えてください。
htaccess での転送設定例
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} category=1&page=0$
RewriteRule ^cgi-bin/example/siteup.cgi?$ /prodact.htm? [R=301,L]
RewriteCond %{QUERY_STRING} category=1&page=2$
RewriteRule ^cgi-bin/example/siteup.cgi?$ /price.htm? [R=301,L]
RewriteCond %{QUERY_STRING} category=1&page=4$
RewriteRule ^cgi-bin/example/siteup.cgi?$ /info.htm? [R=301,L]
RewriteCond %{QUERY_STRING} category=2&page=1$
RewriteRule ^cgi-bin/example/siteup.cgi?$ /service.htm? [R=301,L]
RewriteCond %{QUERY_STRING} category=2&page=2$
RewriteRule ^cgi-bin/example/siteup.cgi?$ /contact.htm? [R=301,L]※実はこの部分はかなり重要な作業です。検索エンジンはサイト内を旧動的 URL で認識していますし、もしかしたら、サイトを訪れるユーザーもブックマークしているかもしれません。
移行時の注意点
日記と連動させていたり、問い合わせフォームやカート・予約システムなどを使用している場合は別途 CGI ・ PHP などのプログラムで再構築する必要がありますので、この部分は少々敷居が高いかもしれません。「とりあえず、現在のサイトを別のサーバーに移して見られる状態にしたい」という用途にはなるかと思います。
これらを考えると資産であるドメインだけを残し、むしろサイト全体を再構築した方がよいとも思えますが、わたしに相談いただいた方がそうであったように「業者が潰れてしまった」という状況の方の選択肢のひとつとして参考になれば幸いです。
ちなみに今回のわたしのケースでもいずれ WordPress でサイト自体を作り直しますので、暫定的な処置となります。
この記事では同じ悩みを抱えているウェブサイトオーナーが自分で移管作業できるように解説したつもりですので、不明な点がありましたら、ご質問ください。
この記事が役に立ったら「いいね」!


「SiteupSystem や TieredWorks などホームページリース商法のサイトを通常の静的 HTML に再構築する」への6件の返信
こんにちは。
弊社もクライアント様からリース終了後のSiteupSystemからの脱却相談の依頼を受けました。
第一の理由は「制作を請け負った業者自体がなくなってしまった」でしたが、利用料金もかなりの高額との事でした。
そこで、ドメインの移管とサーバー移転をお薦めしました。
弊社において、SiteupSystemによる現ホームページをftp分析し、別サーバーに移転した場合の不具合等を解析しましたが、phpとcgiを修正すれば問題なく移転可能です。
ただし、移転修正作業と更新作業にはそれなりの専門知識が必要となります。
matrixさん、コメントありがとうございます。
>移転修正作業と更新作業にはそれなりの専門知識が必要となります。
こちらはそのとおりですね。
この記事は「静的HTMLならばなんとか理解できる」「なんとか自分の手で対処したい」という方のためにとりあえず体裁を整えるという目的で書きました。
また、更新のためのアプリケーションをリースするという名目になっているようですが、SiteupSystem用はXPでしか動作しないというところがネックとなる場合も多いようです。
わたしも依頼を受け、数件対処しました。
作られた時期的なものもありますが、そもそもモバイル対応もできていないし、わたしが携わったものは正直、そのまま移転させる価値があるのか微妙なものでした。
サイトアップシステムに慣れていましたが、自身では更新は出来ない状況になり
数年経ちますが、サポート会社(契約、管理)においても基本的にサポート終了となっております。
ティアドワークスでの別ドメインサイトも持っていますが、今だサイトアップシステムがメインでの運用及び引き合い、上位表示となっている為、更新を自身で出来る様考えております。
現会社においては、10数年前の契約以降サポート体制に大変満足しておりますが、
出来れば、サイトアップを引き続き運用できればと考え、当サイトに当たりました。
お知恵をいただければ幸です。
川瀬さん
わたしの聞いている例では月額3万円×5年、つまり180万のコストが生じることになります。
内容を考えると法外ともいえる料金です。
しかし、結局は費用対効果であり、それを充分に超えられる成果を出されているのであれば、成り立つともいえるのでしょうね。
逆にいえば、それだけの効果を出せているということであれば、コンテンツもサービスも充実しているのだと思われます。
はるかに少ないランニングコストでより高い効果を得られる可能性も充分にありますね。
SiteupSystemでの更新ができないのは、恐らく更新するアプリケーションの問題かと思います。
であれば、他に置き換えるといことが現実的な対処方法です。
サイトを拝見しなければ、明確にはお答えできませんが、常識的には自身で更新可能なWordPressでの再構築が最適でしょう。
汎用性があり、SiteupSystemよりもはるかに高機能です。
ただし、内容と評価を引き継ぐため、初期構築にはそれなりのスキルは必要かと思います。
また、SiteupSystemは代理店展開で「お金だけ取られている」という声も多い中、成果を出せたのは比較的良心的な業者にあたったともいえるのかもしれません。
了解しました。
直接、メールを差し上げますので、今しばらくお待ちください。
はじめまして。
私のサイトもちょうど10年を迎え同じくサイトアップで作ったものです。
その間に業者は潰れてしまいましたので
更新は自分でしていましたが
ソフトのインストールがXPまでしかできないので
困っていたときにこちらのサイトにたどり着きました。
ワードプレスに移行したいと思っておりますが
PCに疎いので、移行をお願いすることは可能でしょうか?
アドレス宛に返信くださるとうれしいです。
よろしくお願いいたします。