ブラウザのキャッシュ機能は普段意識せず、恩恵を受けています。
目的はウェブサイト訪問者にストレスを掛けないこと。
ブラウザキャッシュ(一時保存)が有効であれば、ページの更新やサイト内でのページの移動時にヘッダや共通画像やブラウザ上では見えないスクリプトなどは再読み込みしません。
結果として初回よりも表示が速くなります。
通常は便利なブラウザのキャッシュ機能ですが、ウェブサイトの製作に携わっていたり、社内のウェブ担当であれば、このブラウザキャッシュに悩まされたことがあるかと思います。
ここでは一筋縄ではいかない Chrome でのキャッシュの削除方法について解説します。
キャッシュされるデータとは
通常、ブラウザにキャッシュされる内容は下記のようなものです。
- スタイルシート
- 画像
- スクリプト
スタイルシート=CSSはウェブページの見た目を制御し、スクリプトはJavascriptなどのクライントサイド実行型のプログラムでいずれもウェブサイトを見る側にとってはとくに意識しないものです。
これらに変更を加えた場合にはすでに読み込まれているキャッシュ使ってしまうがゆえに内容が更新されないという事態が起こります。
もっとも簡易的な対処はシークレットモードを使うことです。
この場合、基本的にページの構成要素があらたに読み込まれます。
もうひとつ試すべき方法がスーパーリロードです。
これはスタイルシートやスクリプトを強制的に再読み込みを行わせる方法です。
これで解決できない場合はブラウザ自体でキャッシュを削除します。
ブラウザでのキャッシュクリア
FireFox の場合
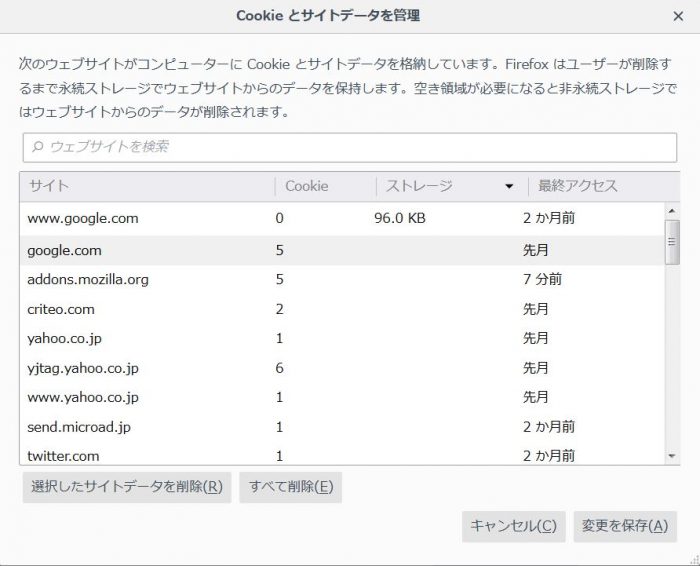
たとえば、FireFoxでは「オプション」→「プライバシーとセキュリティ」で削除できますが、すべてのキャッシュを削除するだけでなく、下記のように特定のサイトのデータのみ削除することもできます。

Chrome ではどうする!?
しかし、最近の仕様のChromeの設定では...
すべてのキャッシュをまとめてクリアすることしかできません。
全体削除となると、いろんなサイトのログイン情報などもクリアされてしまうため、なかなか頻繁には行えませんよね(笑
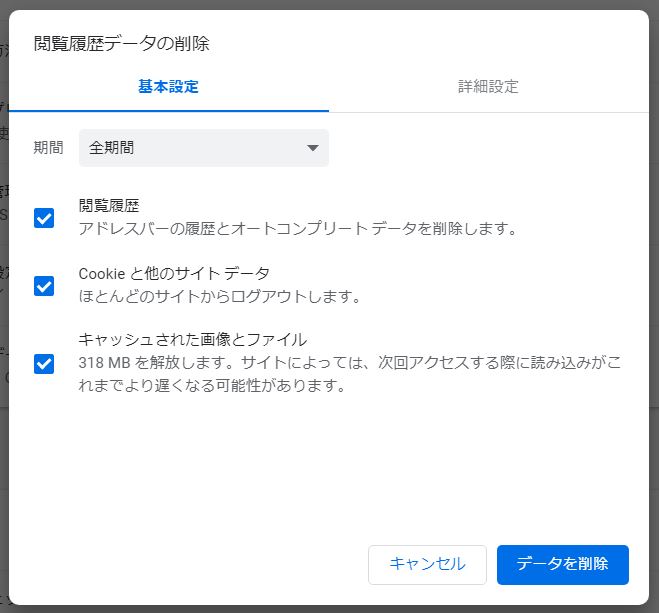
前段として、すべてのキャッシュをクリアする方法を紹介しておくと、 FireFox と同じように「設定」→「詳細設定」→「閲覧履歴データの削除」から削除可能です。
キャッシュと Cookie は別に削除できます。
※設定はブラウザの右上の縦並び 3 つの点マークです。

詳細設定では「閲覧履歴」・「ダウンロード履歴」・「自動入力フォームのデータ」など、もう少し細かい選別が可能ですが、いずれにしても、サイトごとに削除することはできません。
それでは特定のサイトのキャッシュだけをクリアしたければどうするか?
そのようなケースでは検証パネルを使用します。
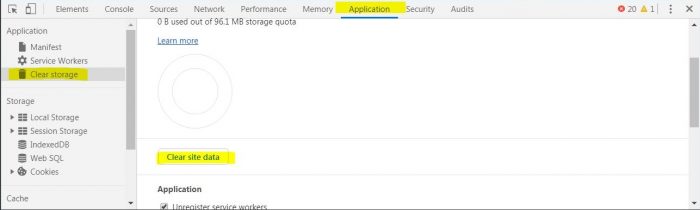
- Chrome でキャッシュを削除したいサイトを表示して「検証」を開きます。
- 「 Application 」タブ→「 Clear strage 」と選択して「 Clear site data 」でデータを削除できます。

この Clear strage パネルは名前のとおりストレージの削除のためのメニューでキャッシュやcookieも指定できます。
キャッシュは消去するが、ストレージは残したいというケースではそれぞれチェックを外すべきですが、ブラウザの画像や CSS が更新されないことへの対処ではまとめて消去してしまっても問題はないでしょう。
※ここでは詳しくは述べませんが、ストレージはブラウザを閉じても保持される localStorage とブラウザを閉じると消える sessionStorage があります。役割りが似ている Cookie とは仕様の違いがあり、目的によって使い分けます。
「検証」パネルの開き方は 4 つの方法があります。
- ブラウザ上で右クリック→検証
- 設定→その他ツール→デベロッパツール
- ショートカット→【 Ctr キー】+【 Shift キー】+【 I キー】
- F12 キー
ちなみに「検証」と「デベロッパツール」を同じものを指します。
一般の方には馴染みのない機能でここでは詳しい解説は行いませんが、ウェブ開発などにおいて、とても重宝するツールです。
この記事が役に立ったら「いいね」!